This is where we document the process of building a SaaS business to a sweet sweet £1B ARR.
This transparency in #buildinpublic aims to share our learnings and open us up for feedback, in so allowing us to iterate and grow.
We welcome feedback of all types!
littlecook.io/feedback
Thanks for joining us on this journey. 🚀
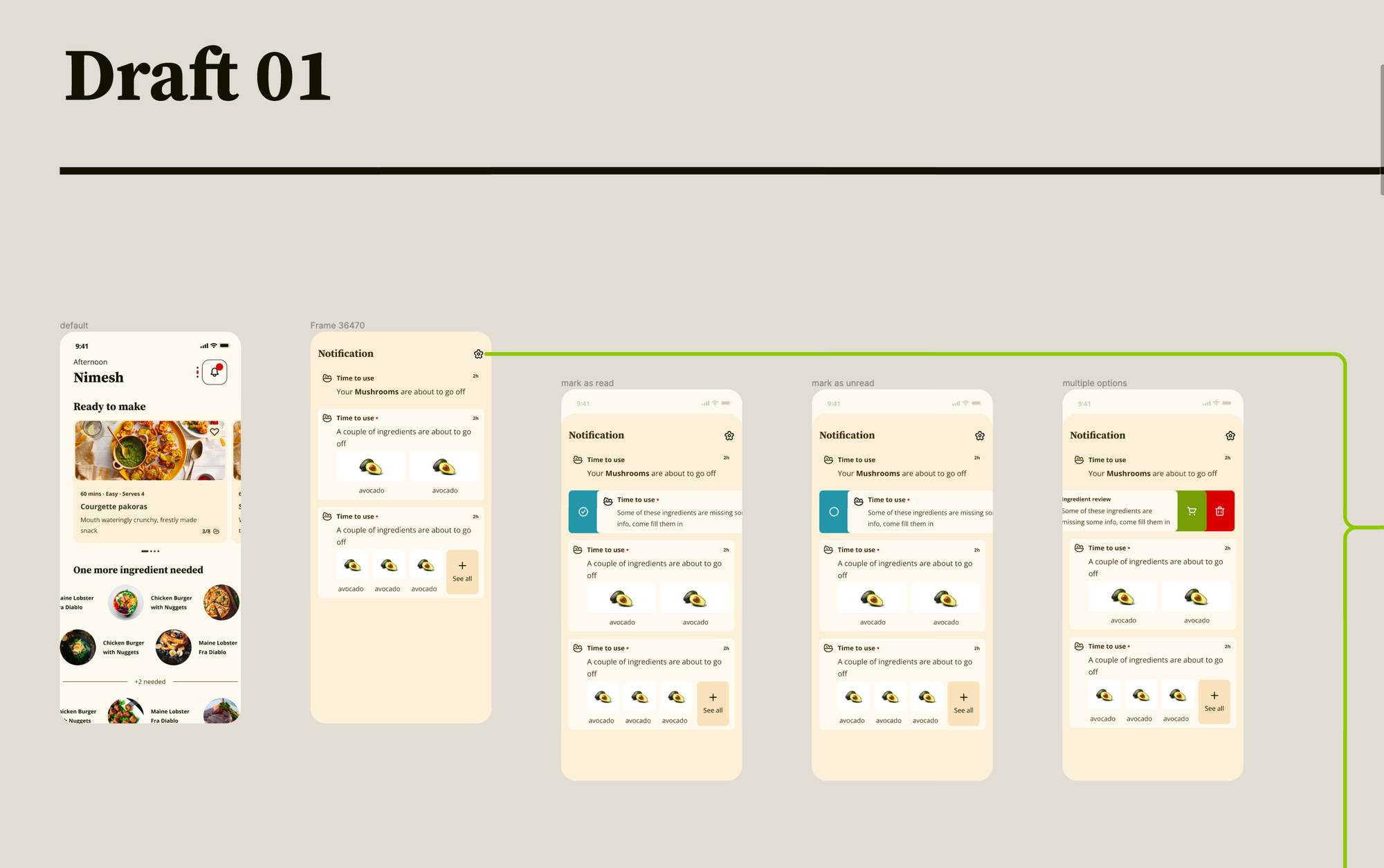
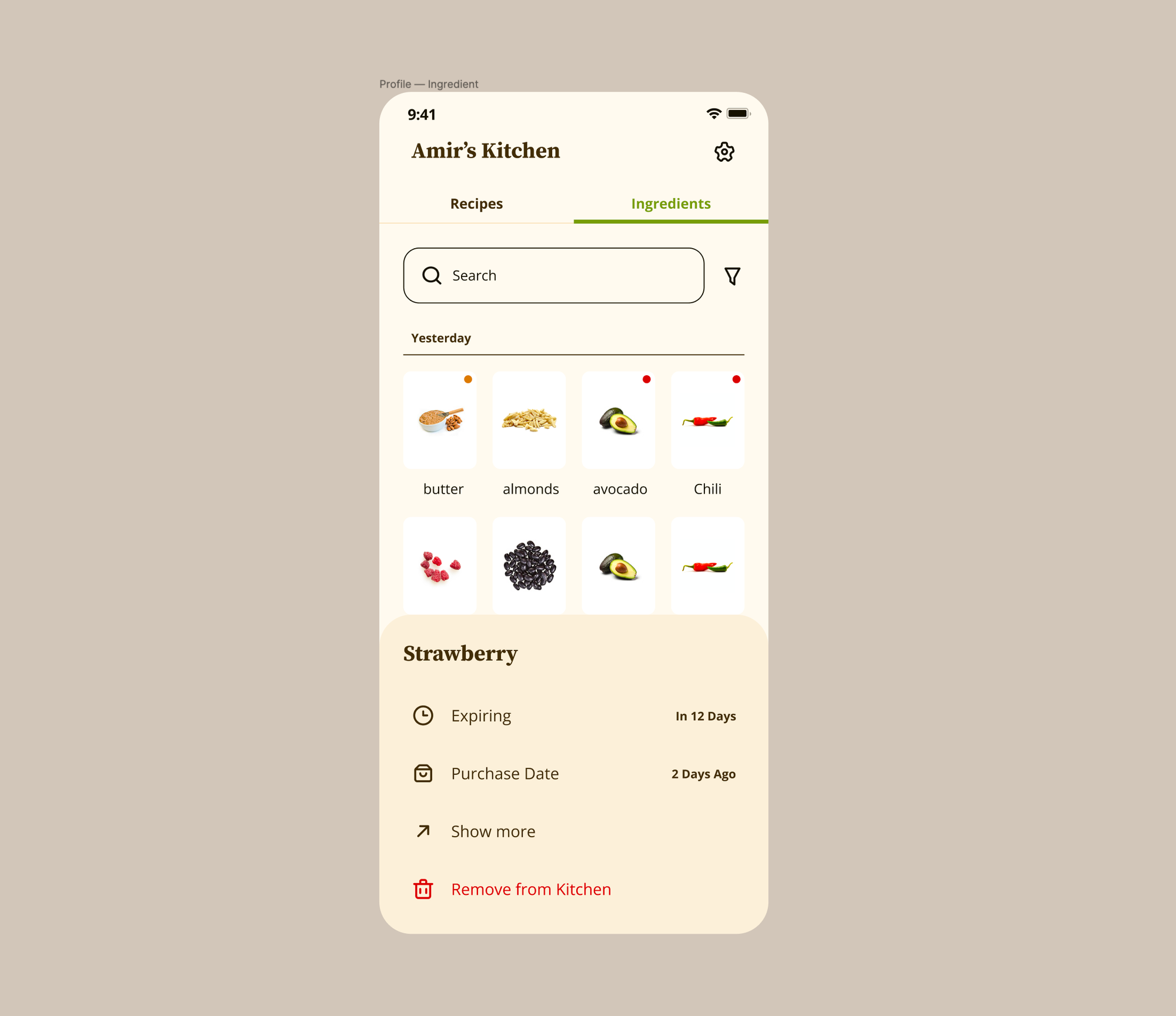
🥑 0.1.7 — Notification ‣
Business
- Stop those ingredients from going to waste, be notified when their close to expiring so you can save them.
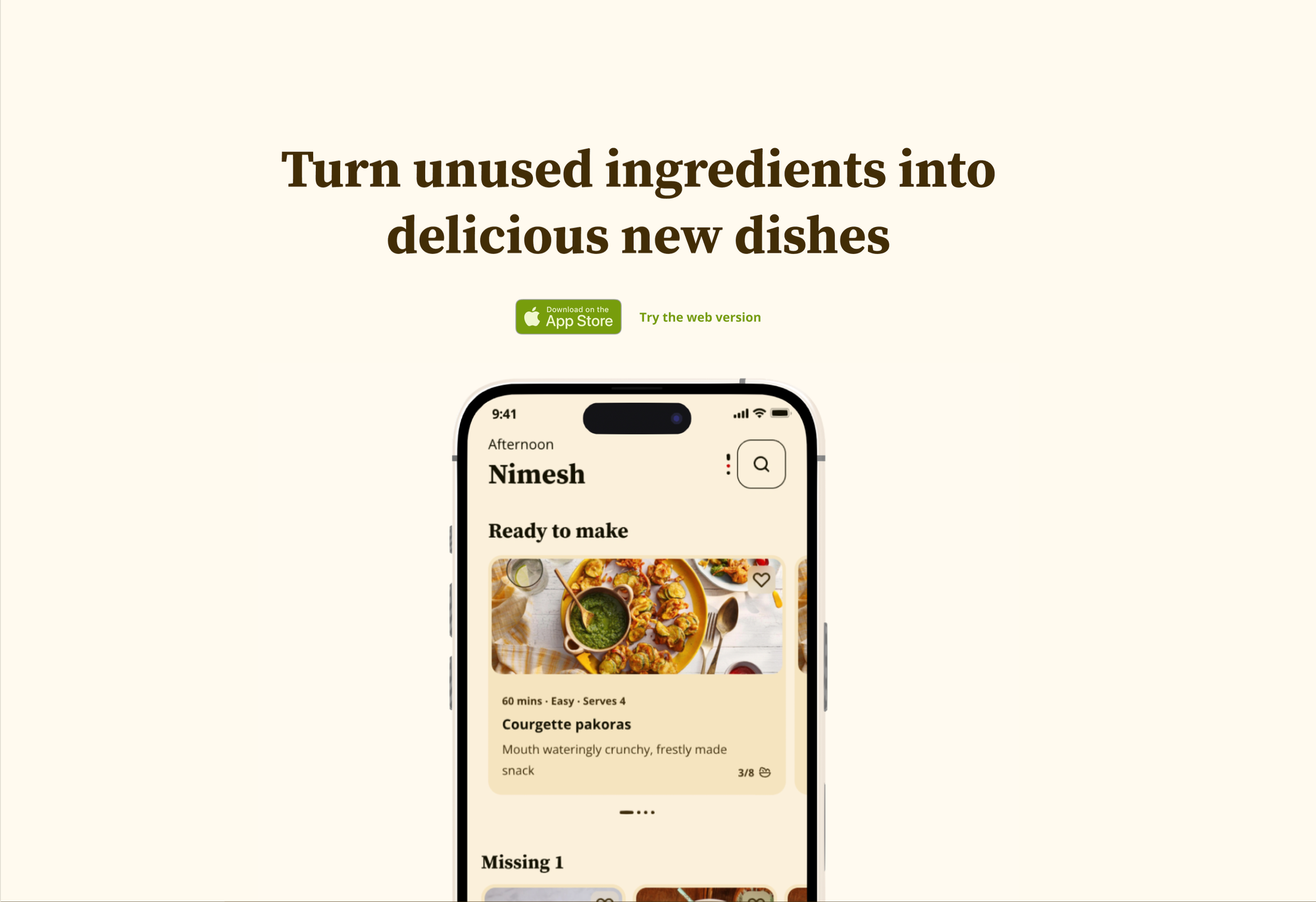
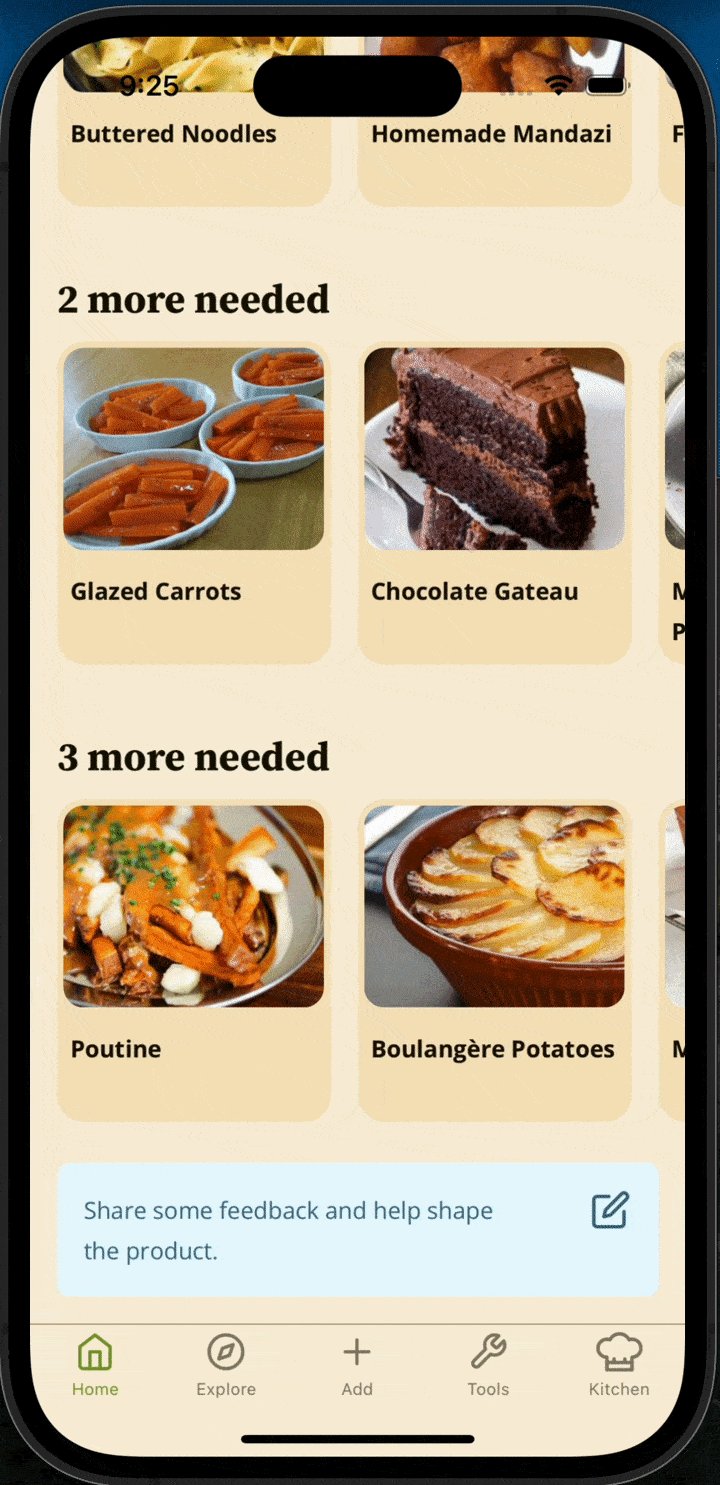
- Updated kitchen so you can see what ingredient need your attention.
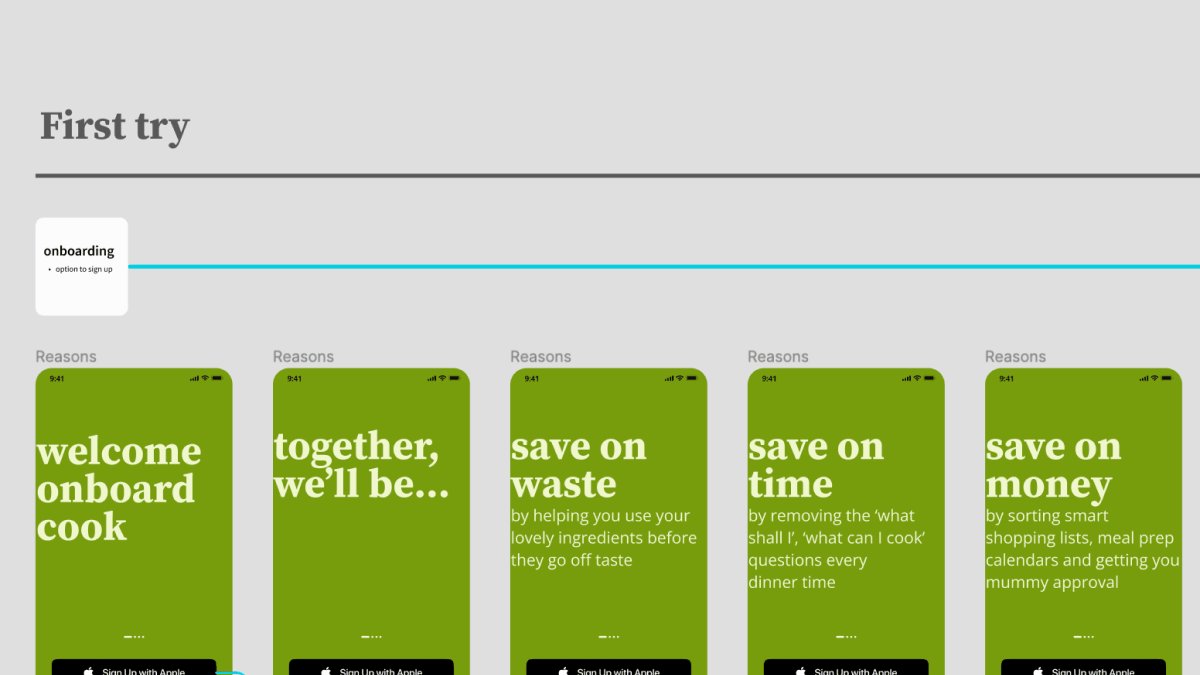
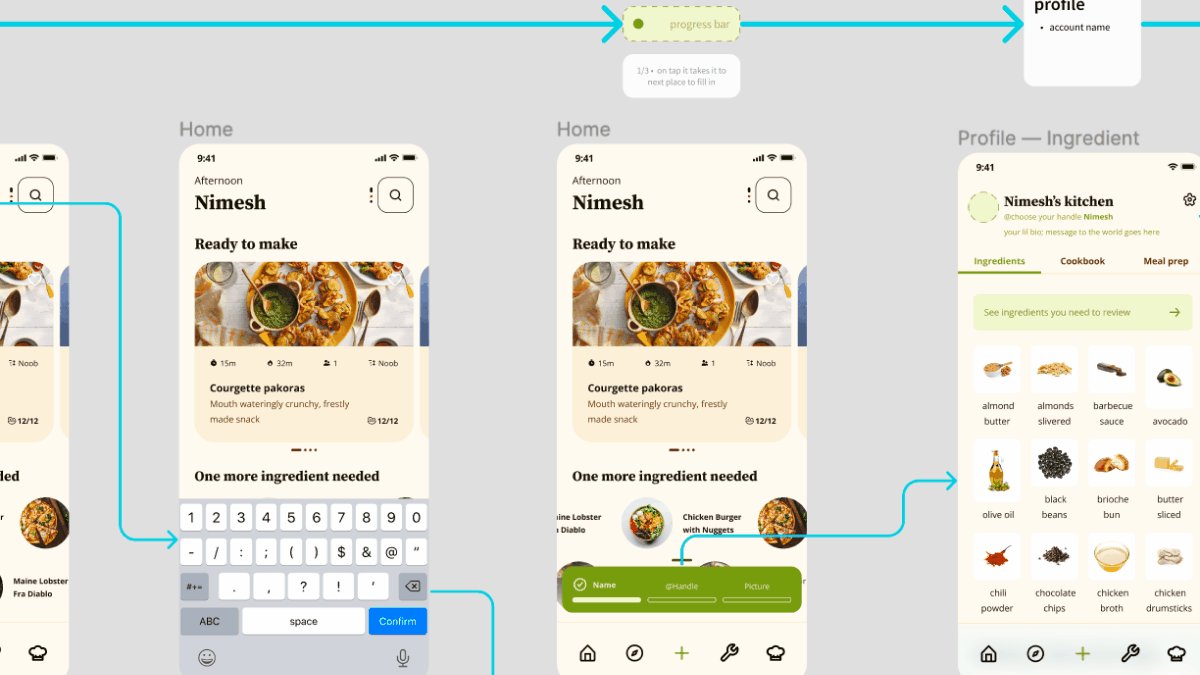
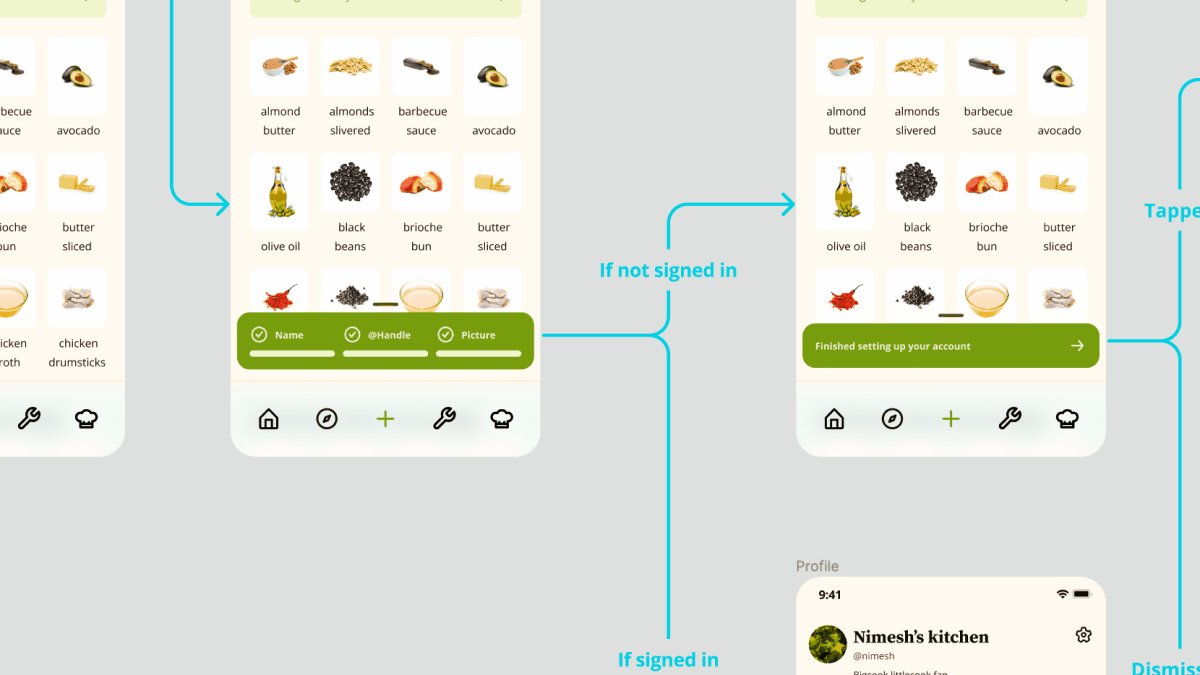
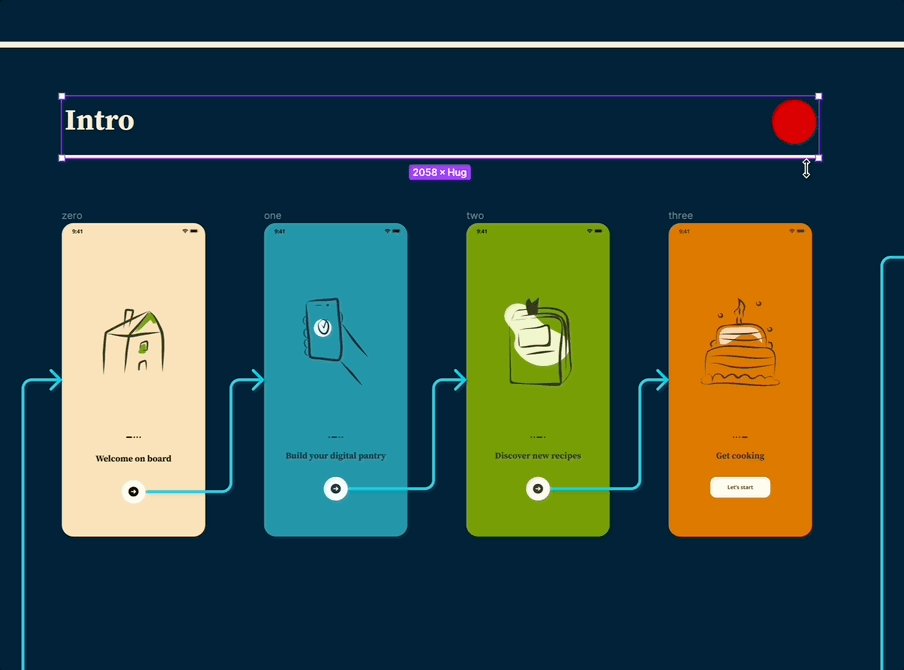
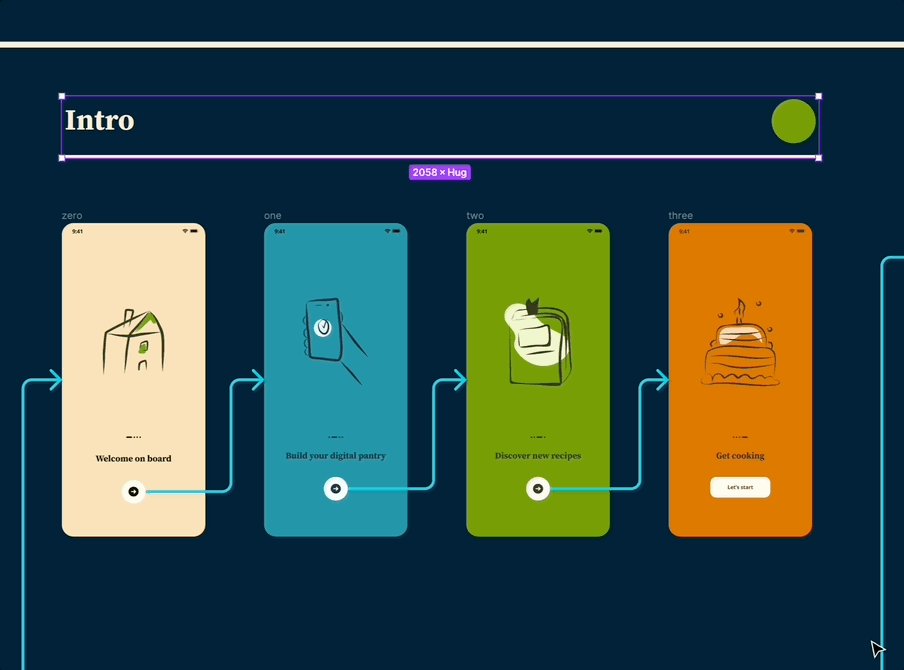
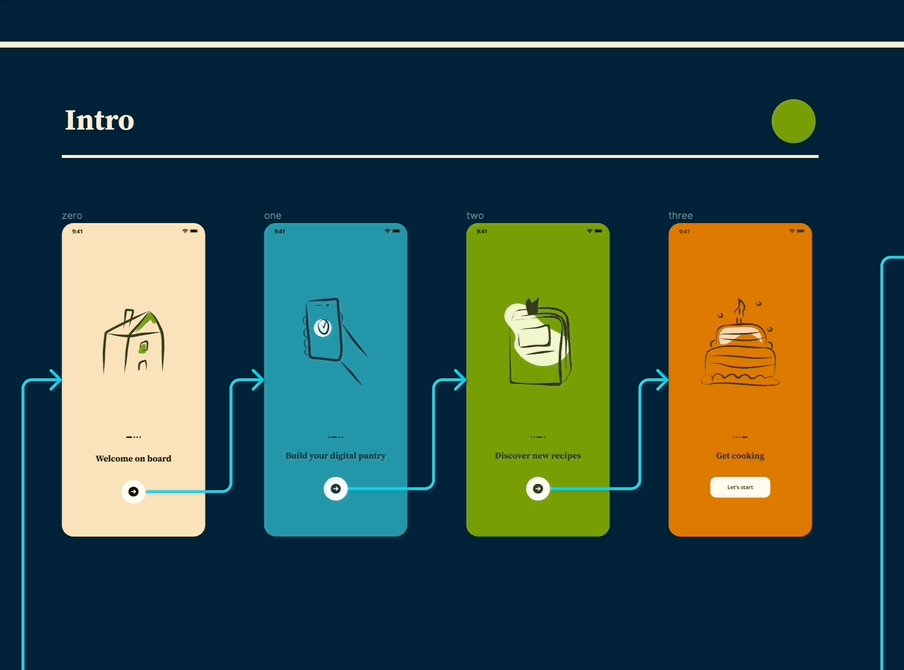
Design
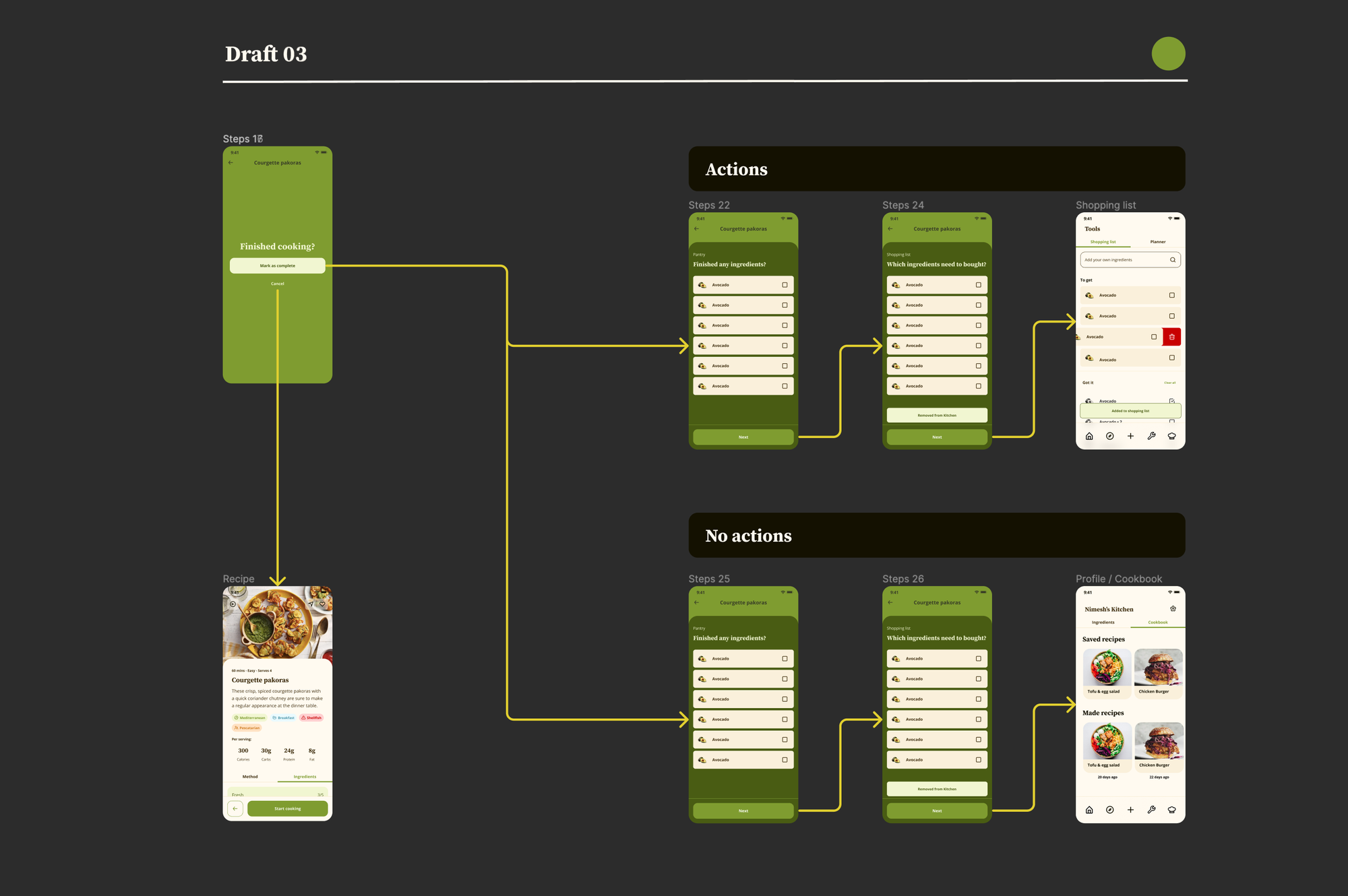
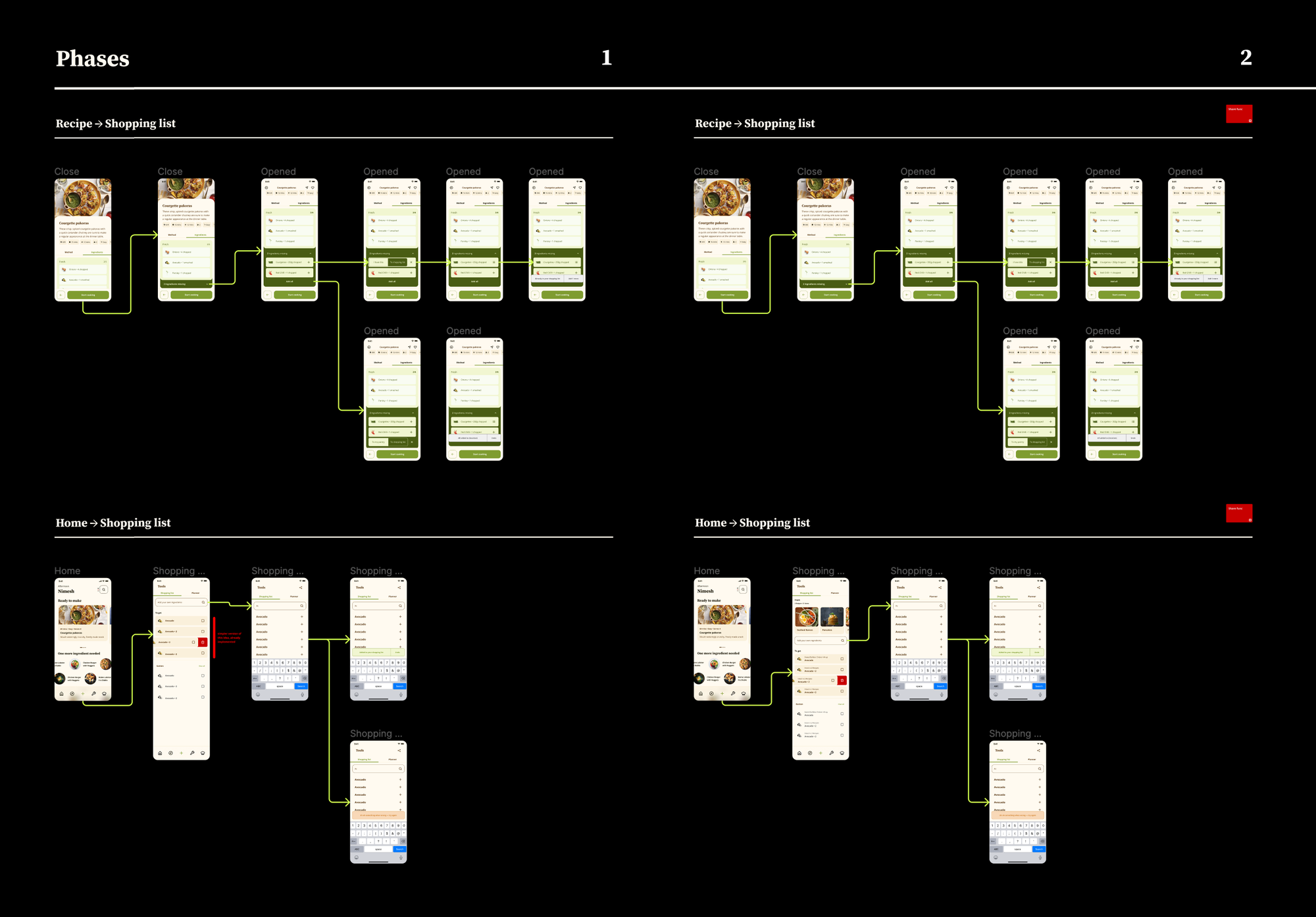
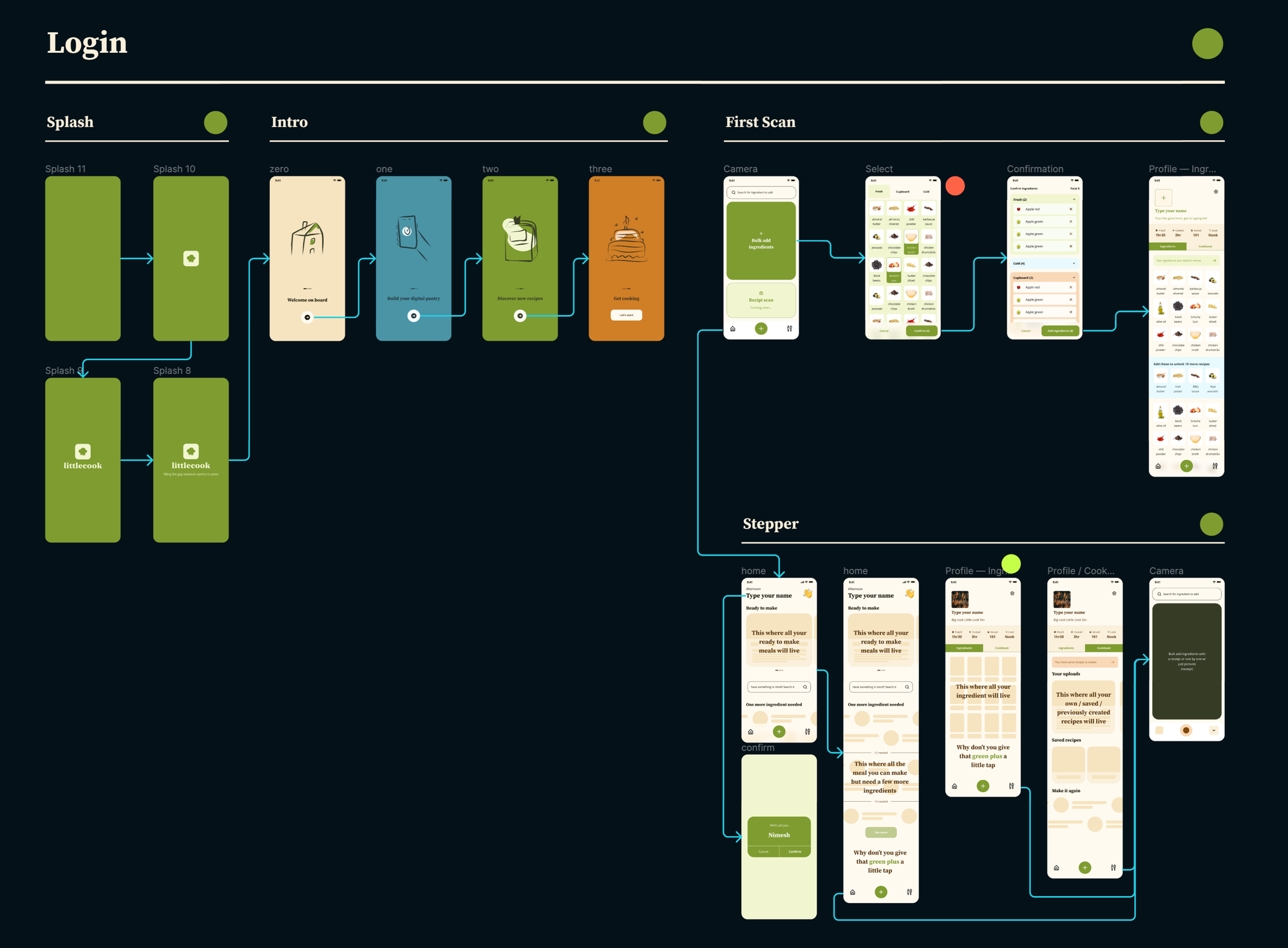
- Notification flow:

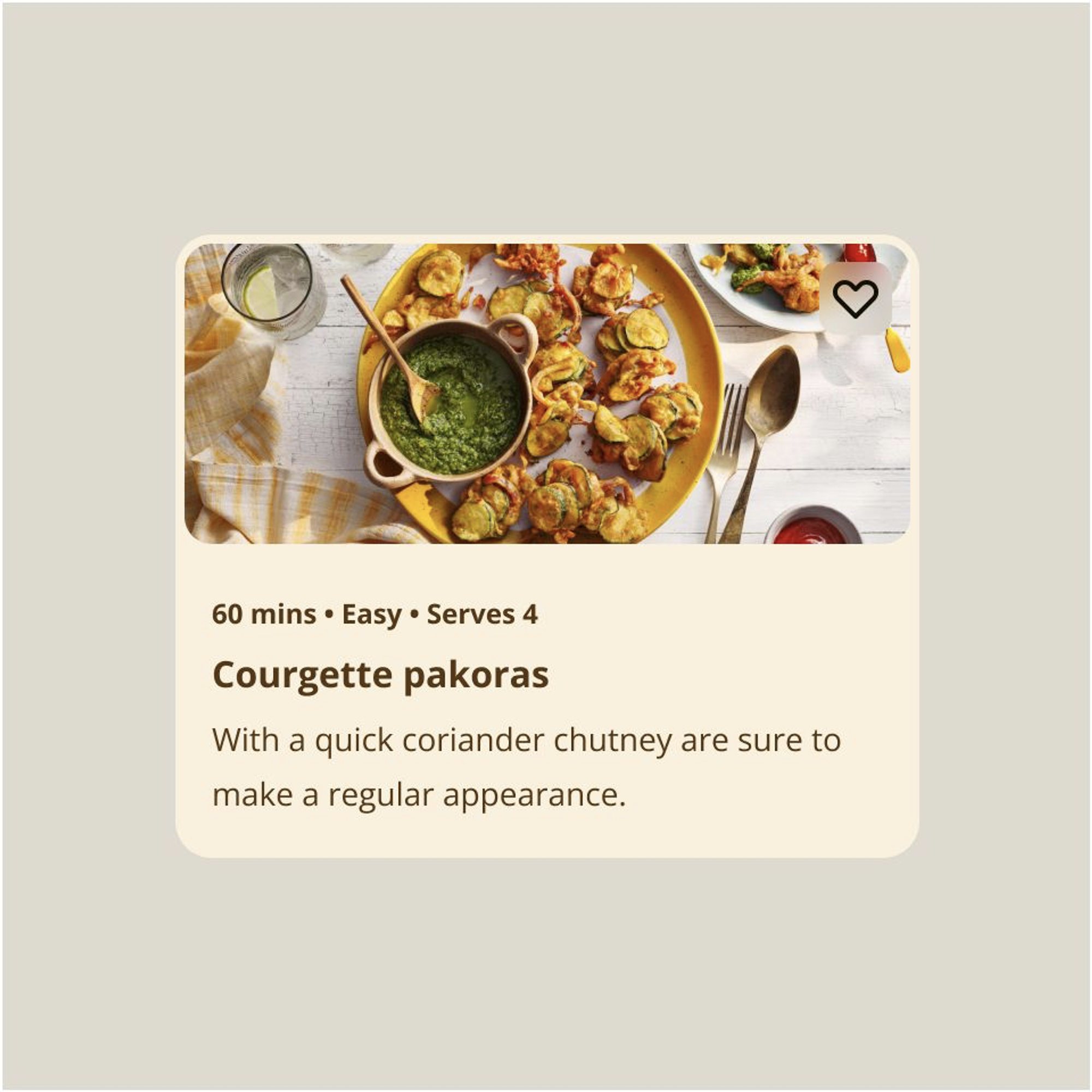
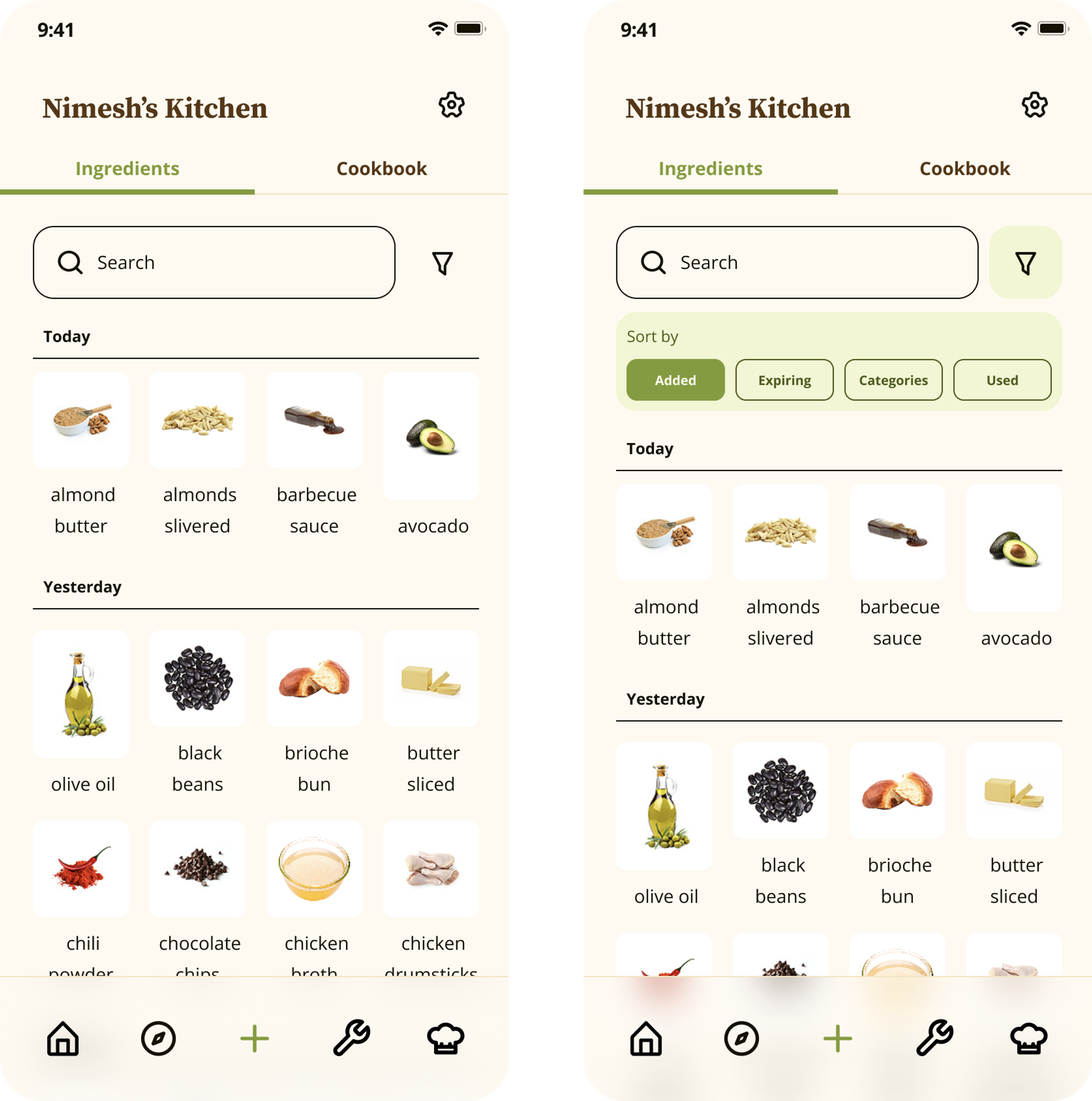
- Kitchen screen with updated ingredient card:

Engineering
New
- 🔔 Notification centre
- 🟢 Ingredient status from a glance on the Kitchen screen
Improve
- 📚 Ordering of the setting page
- ⚡️ Performance improvement
Fix
- 🐛 Bug and that
Marketing
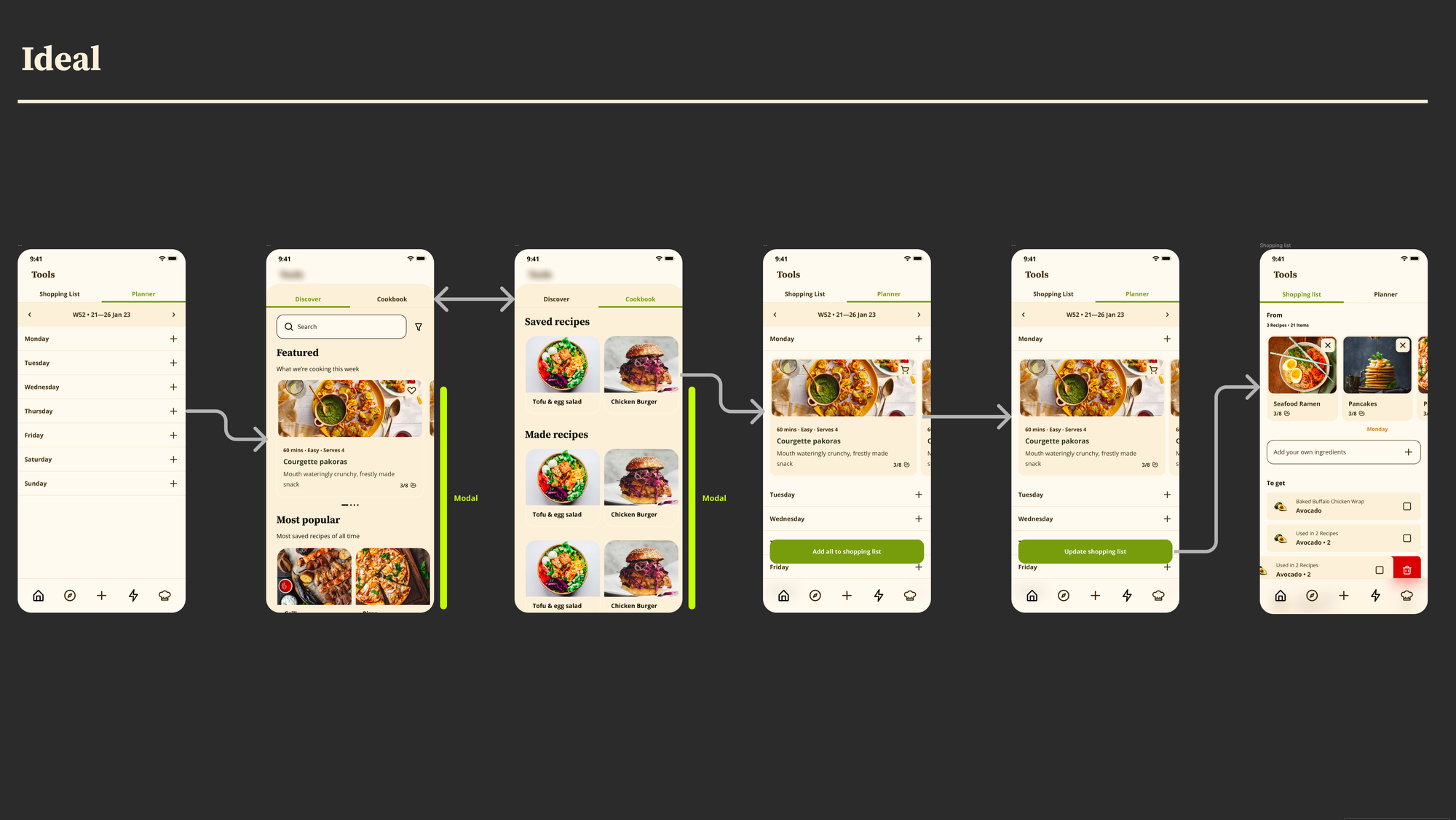
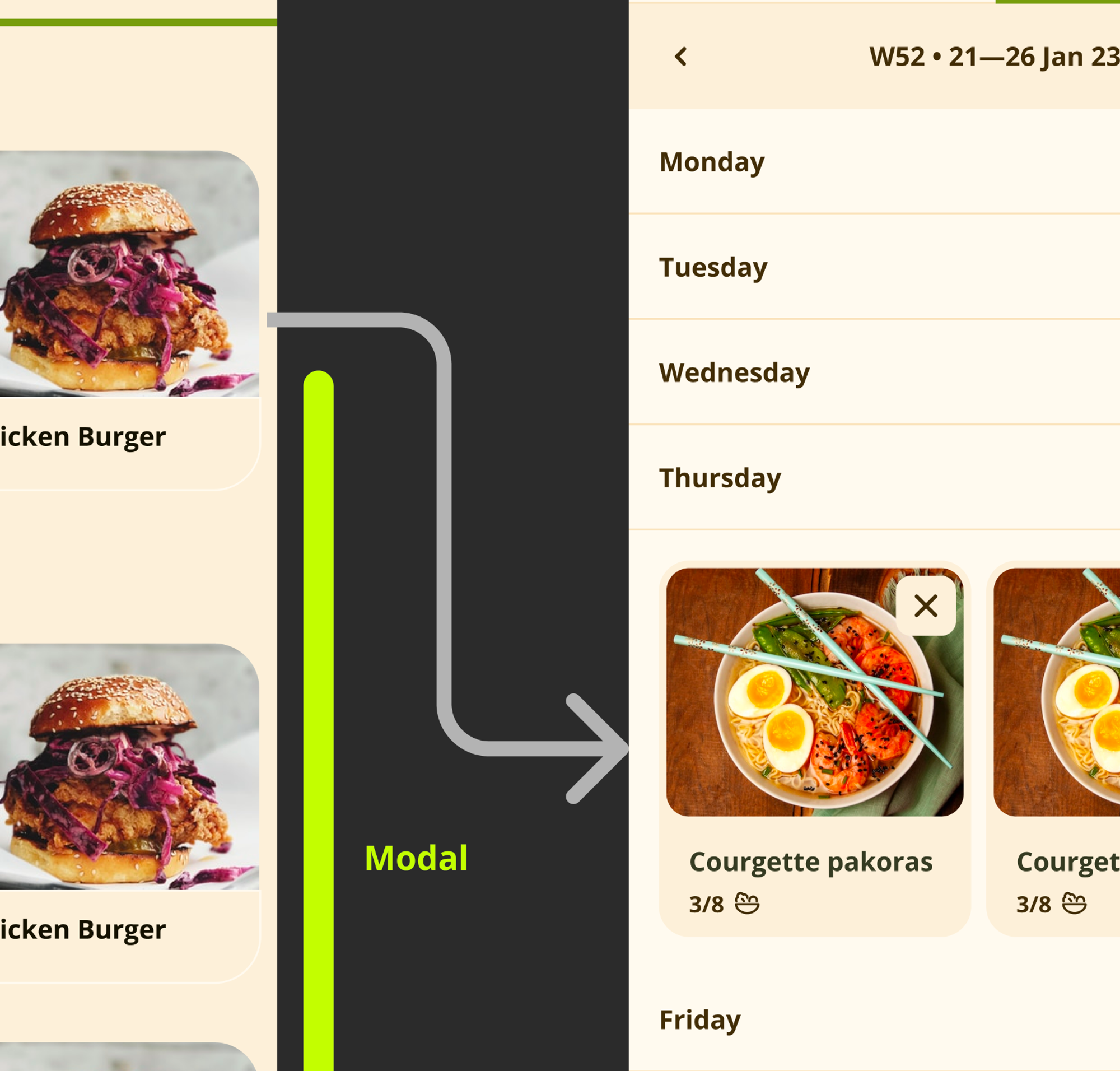
📆 0.1.6 — Meal planner ‣
Business
- Fairly light week as we took some rest. Back now gearing up for marketing push. Rounded of some edges and refreshing the landing page.
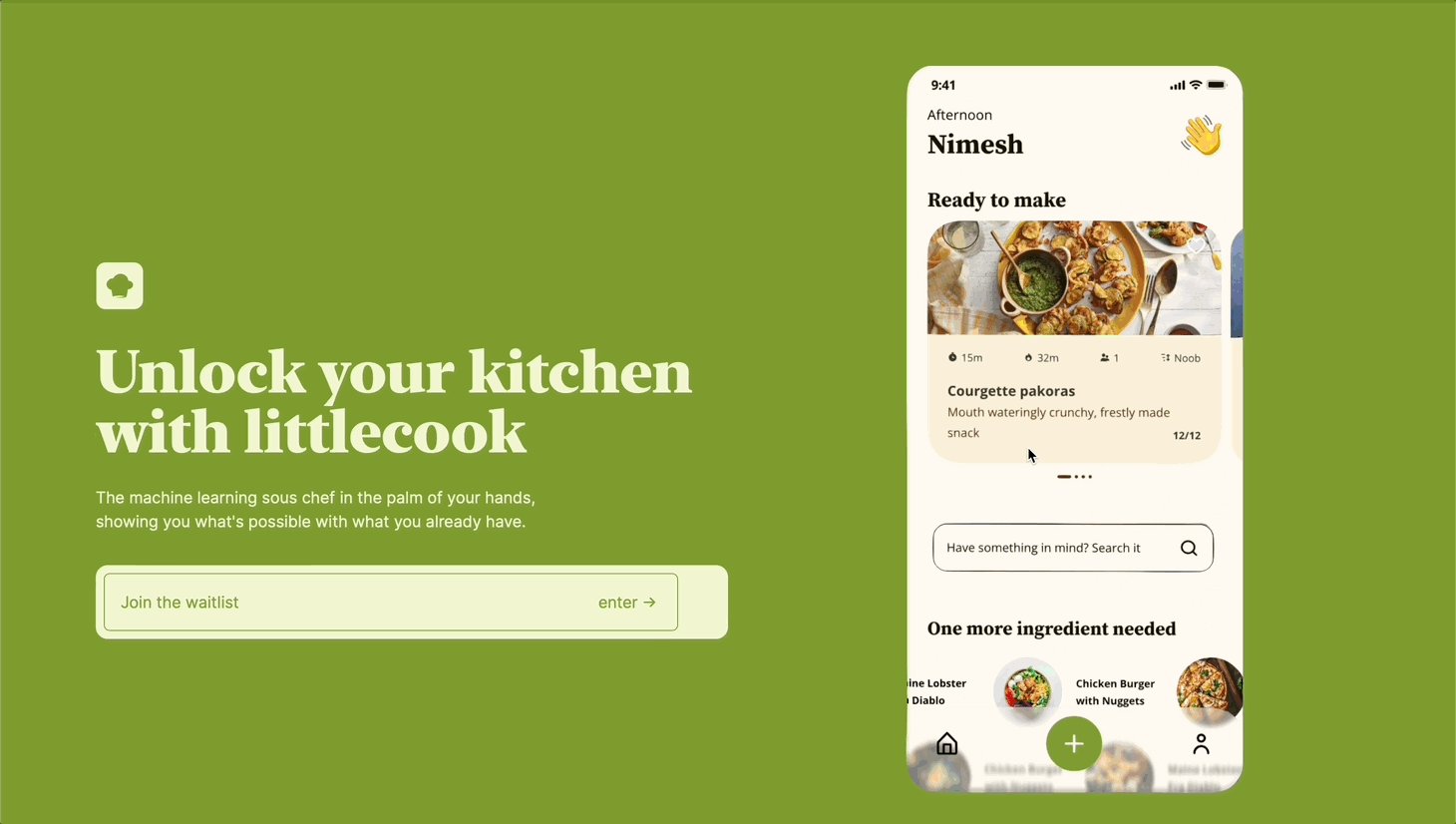
Design
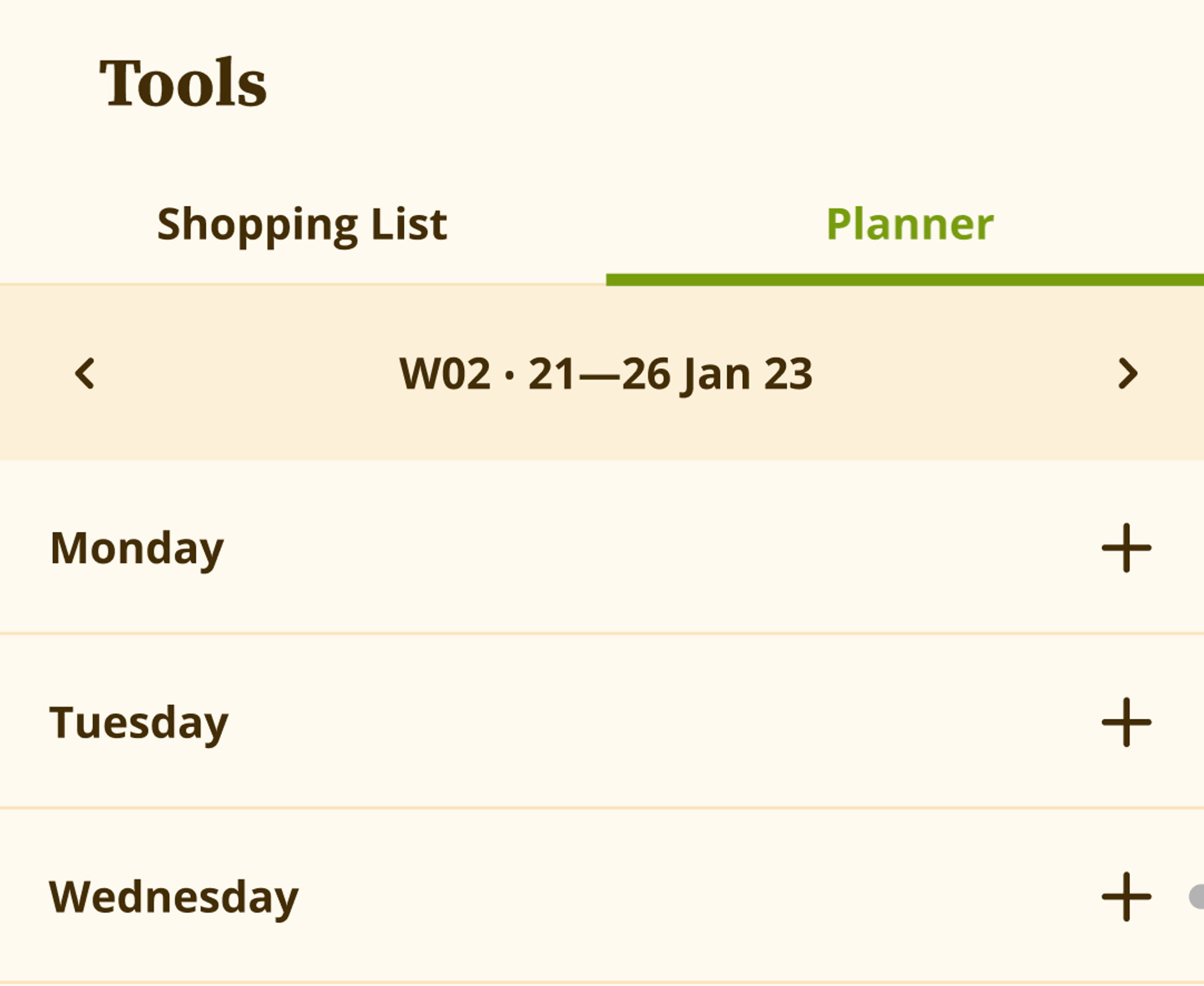
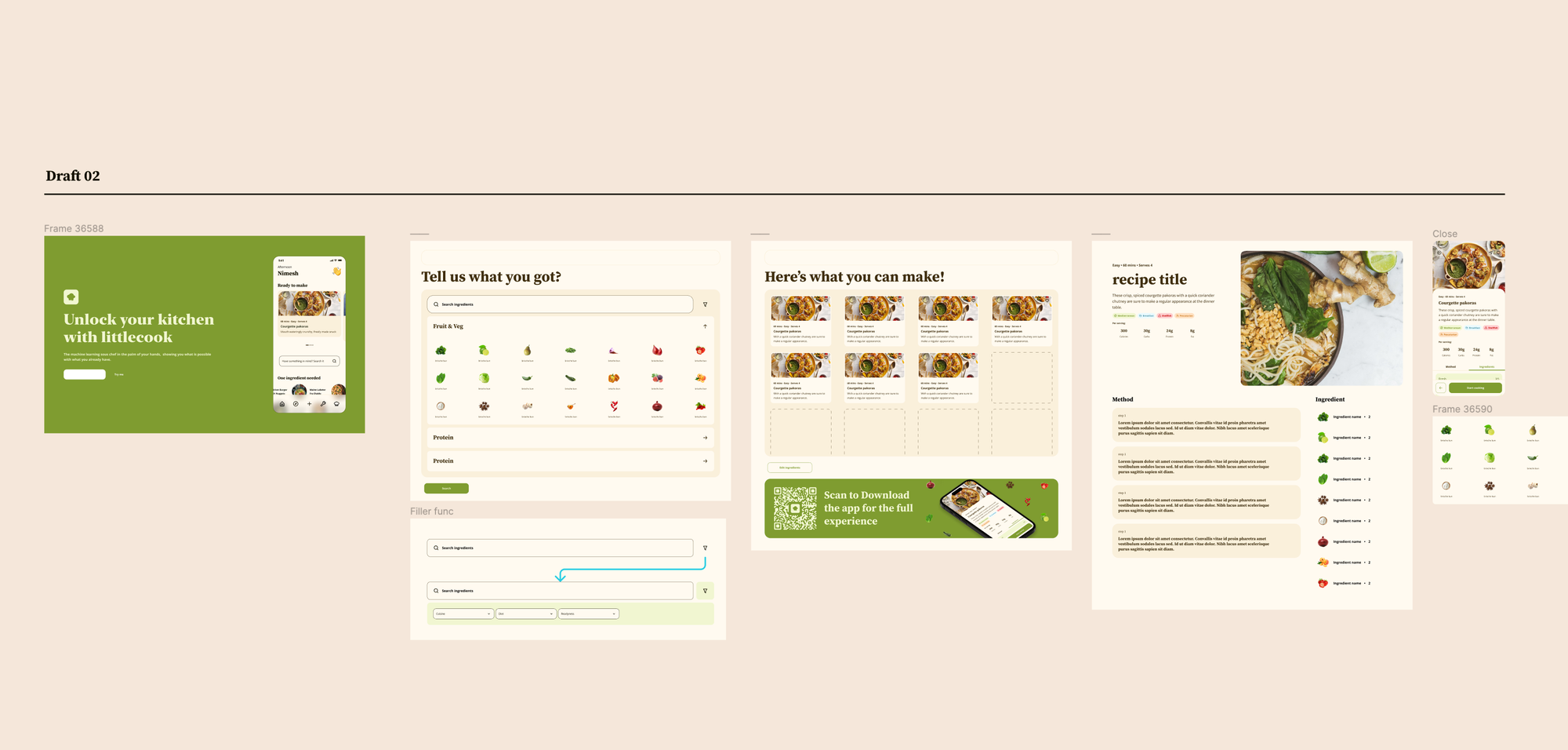
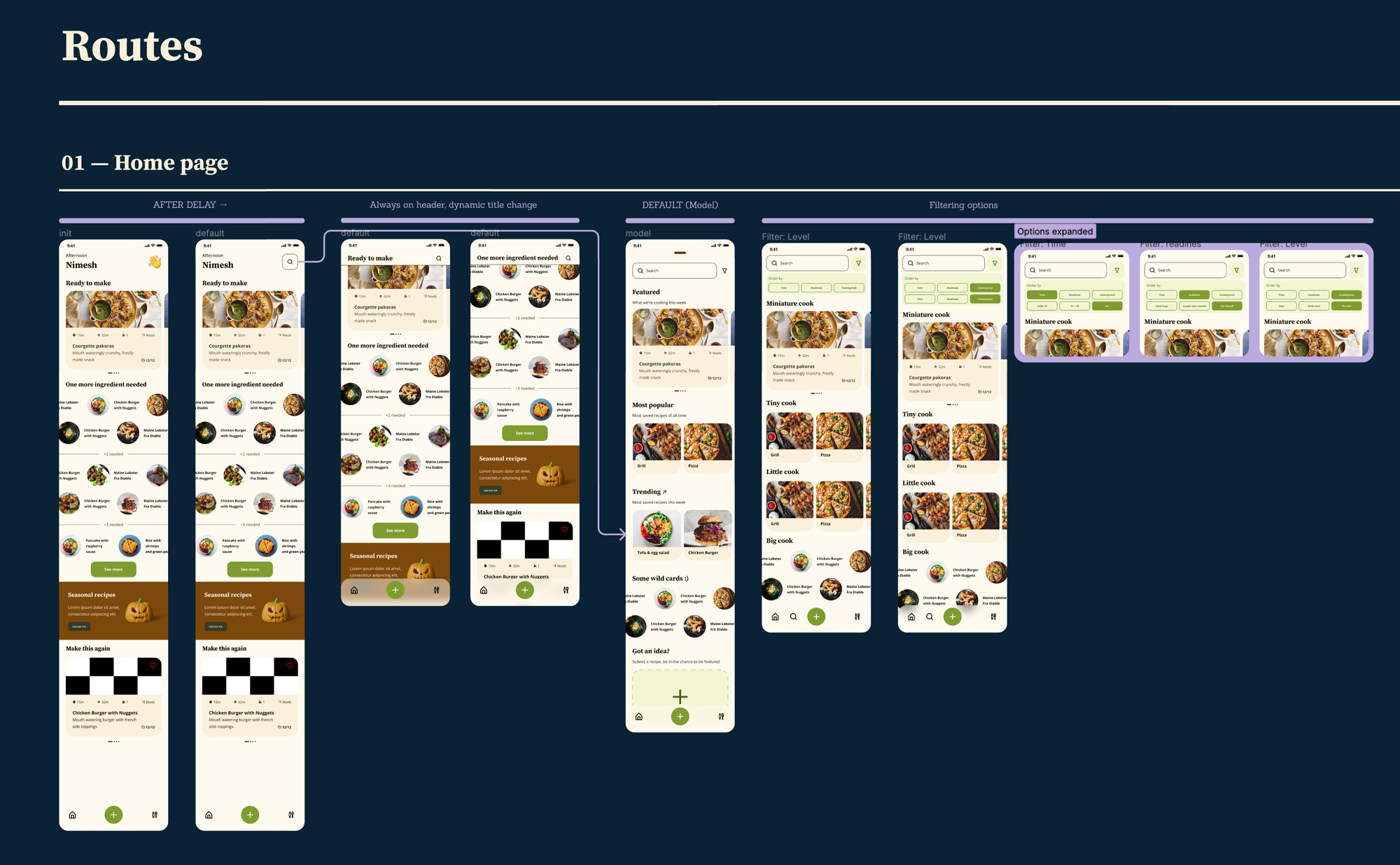
- Meal planner:




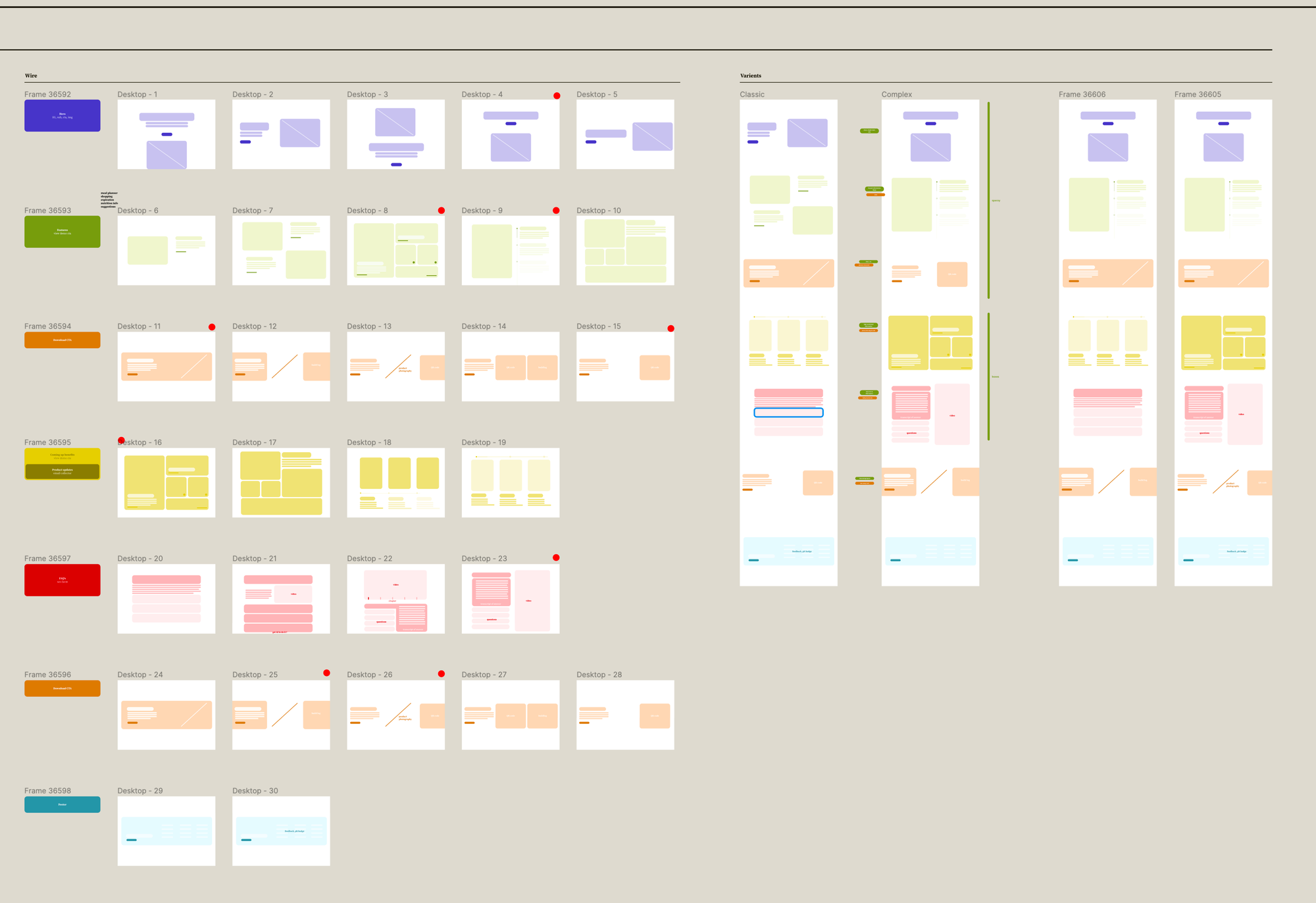
- Homepage refresh in progress:



Engineering
New
- 📆 Added Meal planner, so you can planner you cooking weeks if not months age.
- 🖥️ iPad support, littlecook will look as good on the larger devices as it does on mobile.
Improve
- 🥘 Can filter but cuisine and dish types
- No longer hidden by default
- 📍 Sorting by location with in your kitchen got easier.
Fix
- 💨 Lists load faster.
- 🐞 Lists of bugs got smaller
Marketing
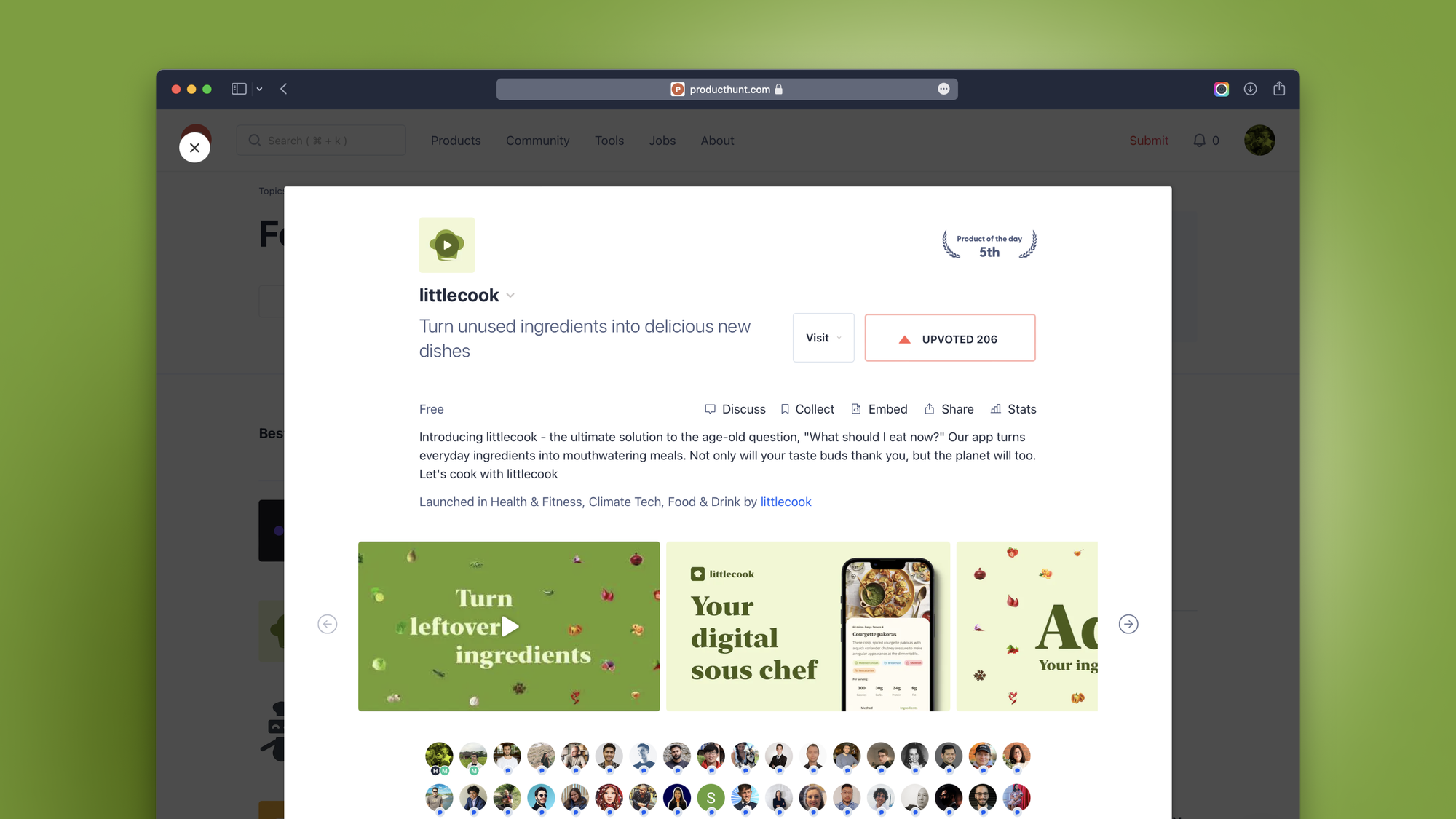
🏆 0.1.5 — 5th product of the day ‣
Business

- 🚀 We had a great launch on Monday - we became the 5th product of the day on ProductHunt and had over 100 signups in one day!
- 🗒️We’ve heard a lot of excellent feedback from the users and have now planned out our next 4 weeks, the top headings are: Meal plan, Notifications, Android support, Premium tier, and Gamification
- 📈 We have 577 users as of this writing! 🥳🥳
Design
- To cater for our android users while we round of the build, we created a /try-me — a web way to use the app in the meantime we get android going. Quick turnaround of 2 days, BOOM! Now that’s a sprint.

Engineering
New
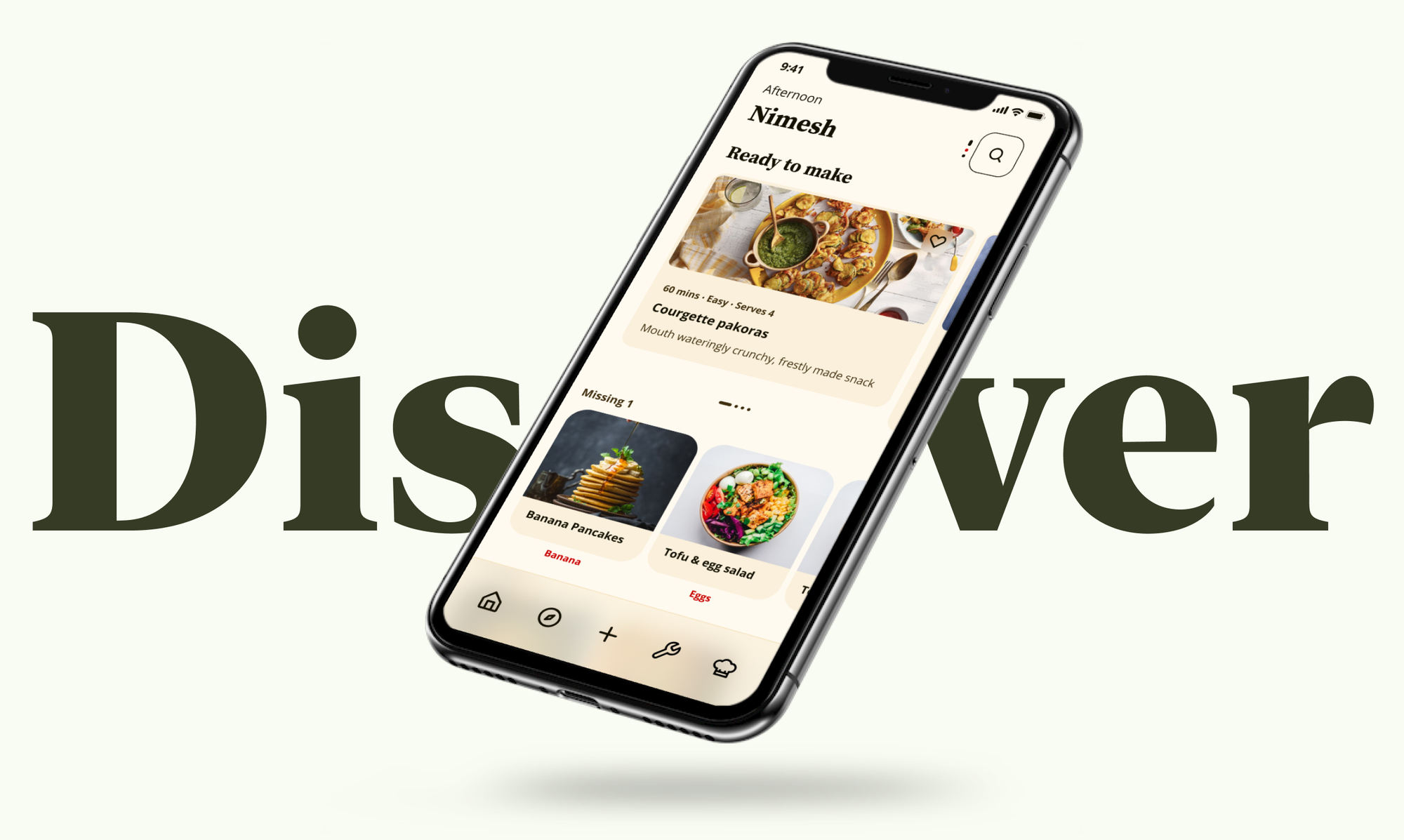
- 🧠 Users can now see how many of the ingredients for a recipe they have and how many you’re missing at a glance, in the Home or Explore pages
- 🍖 Find the recipes you’re looking through our new Cuisine and Dish type filters on Explore page
- 🧪 We’ve implemented a /try-me page on the website that allows visitors to try out what they’d get in the app with as little friction as possible
- 🪛 Released version 1.4.0 on the app store
Improve
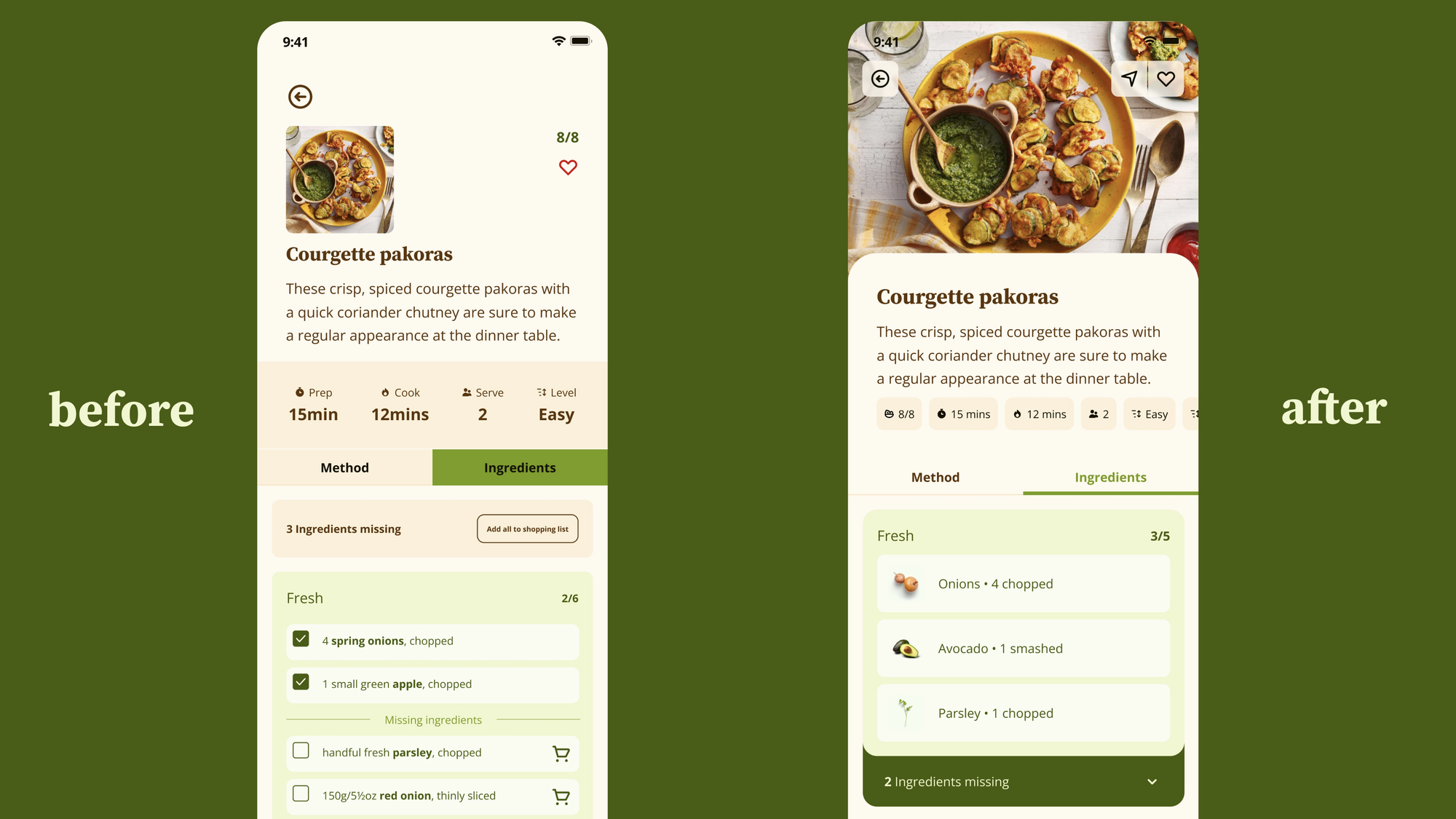
- 🖼️ High-resolution recipe pictures are now shown on the recipe detail page
- 🍛 Completely revamped recipe pics for certain recipes
- 🏗️ Placeholder images for ingredients and recipes
- ⌚New date editor for Purchase date and Expiration date of ingredients
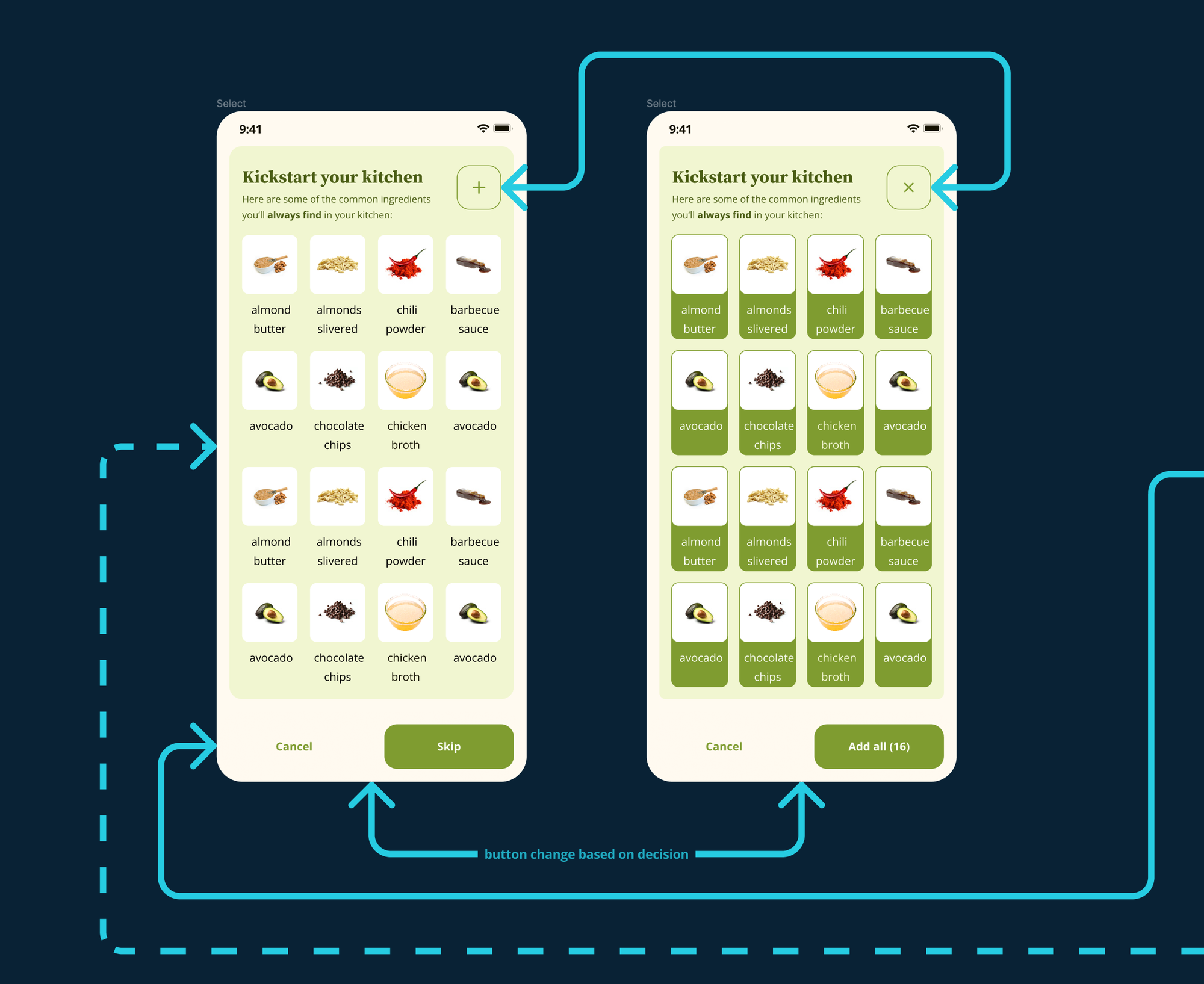
- 🍽️ No ingredients are selected initially on the Kickstart page + submit button is now sticky
- 💅 We’ve spent more time refining our Website SEO - our recipe JSON-LD structured data for each recipe page is enhanced further to include as much data as possible. We’ve given some of our meta tags another makeover to make them as pretty as possible for search engines
Fix
- 🏊 Fix being able to accidentally swipe back to the login page after logging in
Marketing
Notes
Our first Product Hunt launch went great, 10/10 would do again :)
TL;DR:
• Launched iOS
• 577 users
• Shipped /try-me
• 5th product of the day on Product Hunt
🚀 0.1.4 — Launch Prep — ‣
Business
- This week was half engineering half marketing week. We’ve decided to focus more on user acquisition to create a healthy pipeline of user feedback and start to validate market fit.
- So we’ve decided to launch properly next Monday! 🥳 We’ve been hard at work making preparation for the launch this week and will focus on it next week until launch.
Design
- Working on creative for the product hunt launch:

- Remove finished ingredient flow:

Engineering
New
- 🗃️ Ingredients are shown in their own categories! This was a crucial feature we want to get out but it was a very hard journey in researching and manually adding the categories to all of our 500+ ingredients!
- 🧶 Fuzzy search supported everywhere!
- 👤 If the user signed up with an IDP, their name is pulled in and shown in the app
- 🕵️ Facebook tracking setup - in preparation for running advertisements, we’ve setup facebook tracking to get data on potential visitors to acquire and convert
Improve
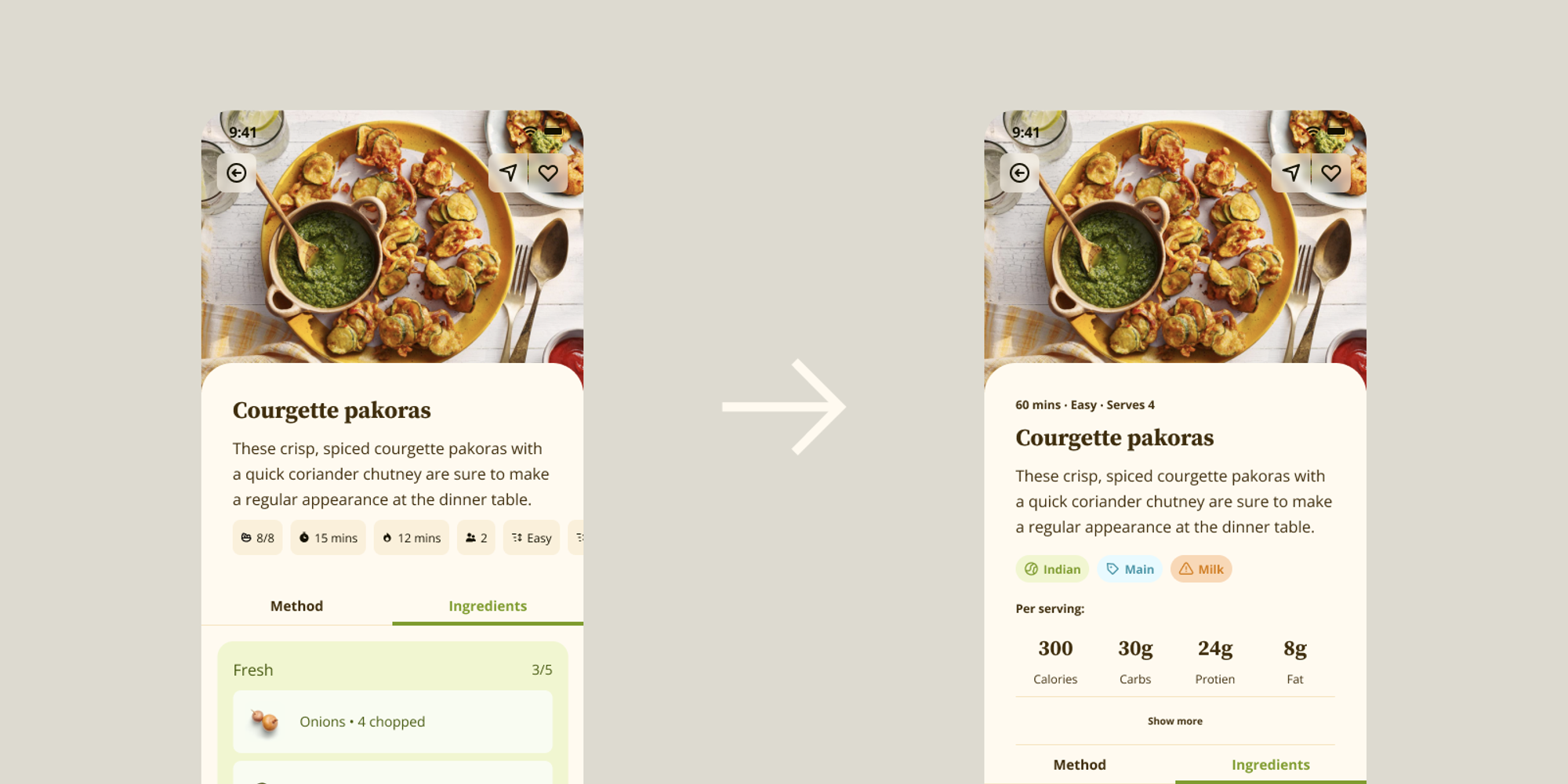
- 📂 The ingredient tab is now shown before the Method tab in the recipe page - we can now get to the meat of the recipe with one fewer click
- 📍 Dynamic sitemap generation for our website to include all our blog pages and recipes page - we’ve also been making constant tweaks to our metadata for SEO purposes and slowly watching our ranking increase
- 🧴 More padding and styling tweaks, in particular in filters and manual add page
- 🍞Toast message is shown when trying to add an ingredient to the shopping list which is already there
Fix
- The last character of your name can be deleted when changing your name
Marketing
📀 0.1.3 — Data Baby — ‣
Business
- We start this week to chew gum and add more data, increase our data richness and quality, and we ran all out of gum pretty fast 😎
Design
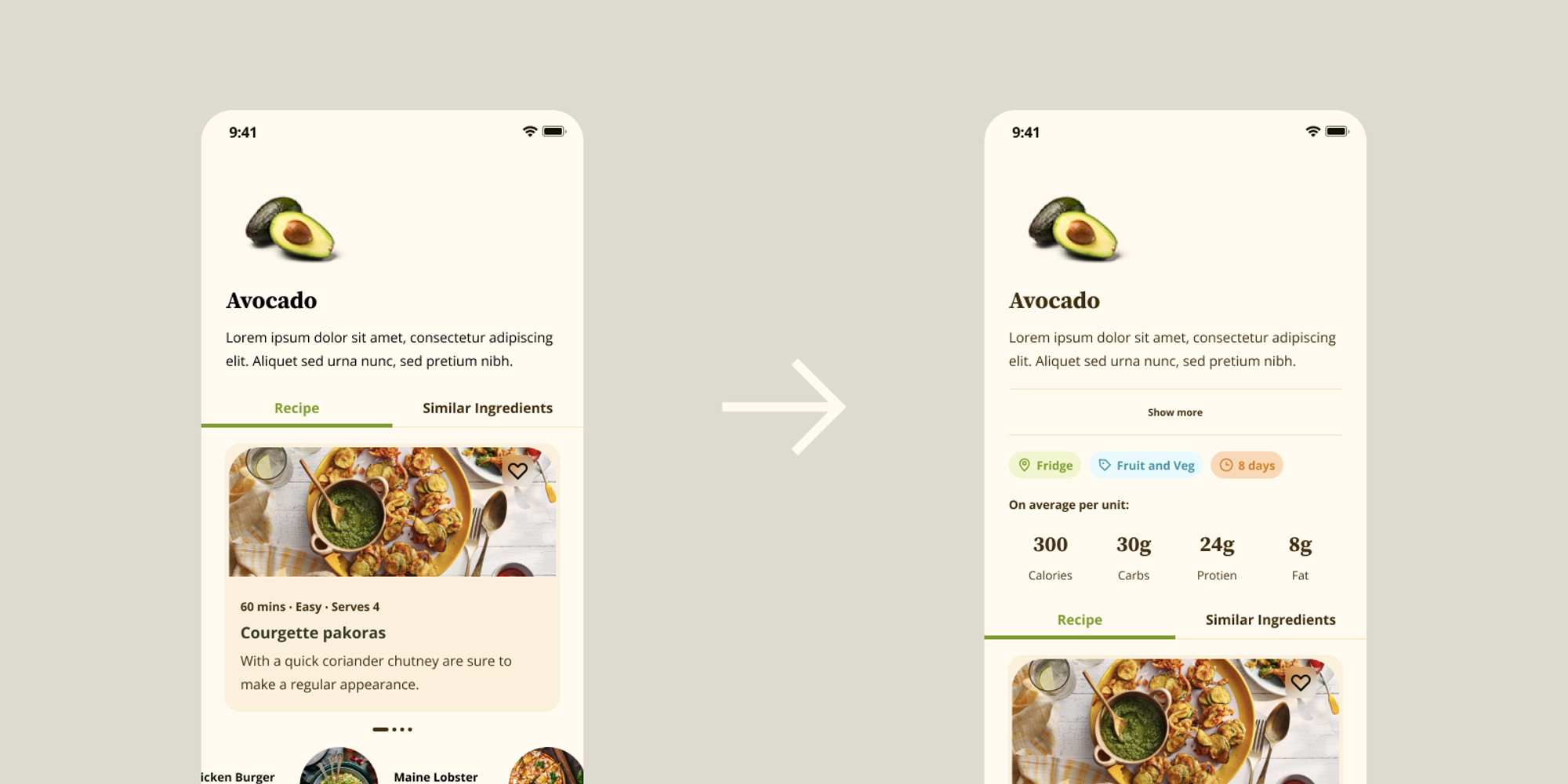
- Refined Recipes pages to show more data:

- Same for ingredients

Engineering
New
- 🍛 Support cuisine, dish type, diets, and nutritional info for recipes + nutritional info for ingredients
- ⛰️ Source all the necessary data for all our recipes and ingredients with blood and tear 🩸🥲
- 📚 Storybook stories for the majority of our components - we’ve been making sure our components sleep well at night and are well rested (and tested) for the days ahead of them
Improve
- 🎨 Nicer Onboarding UI (If you’ve not caught on yet, Nimesh has a padding change addiction, please send us help)
- Colour refinement for accessibility
Fix
- 🪲 Fix an infamous bug with ready-to-make recipes acting odd - this took us down into the depths of Python but we came out victorious ⚔️
- ❤️🩹 You can now delete your accounts (GDPR and that)
Marketing
- Share progress on twitter
🛍️ 0.1.2 — Shop it up — ‣
Business
- Got advice from researcher, copywriters and marketers on this and that.
Design
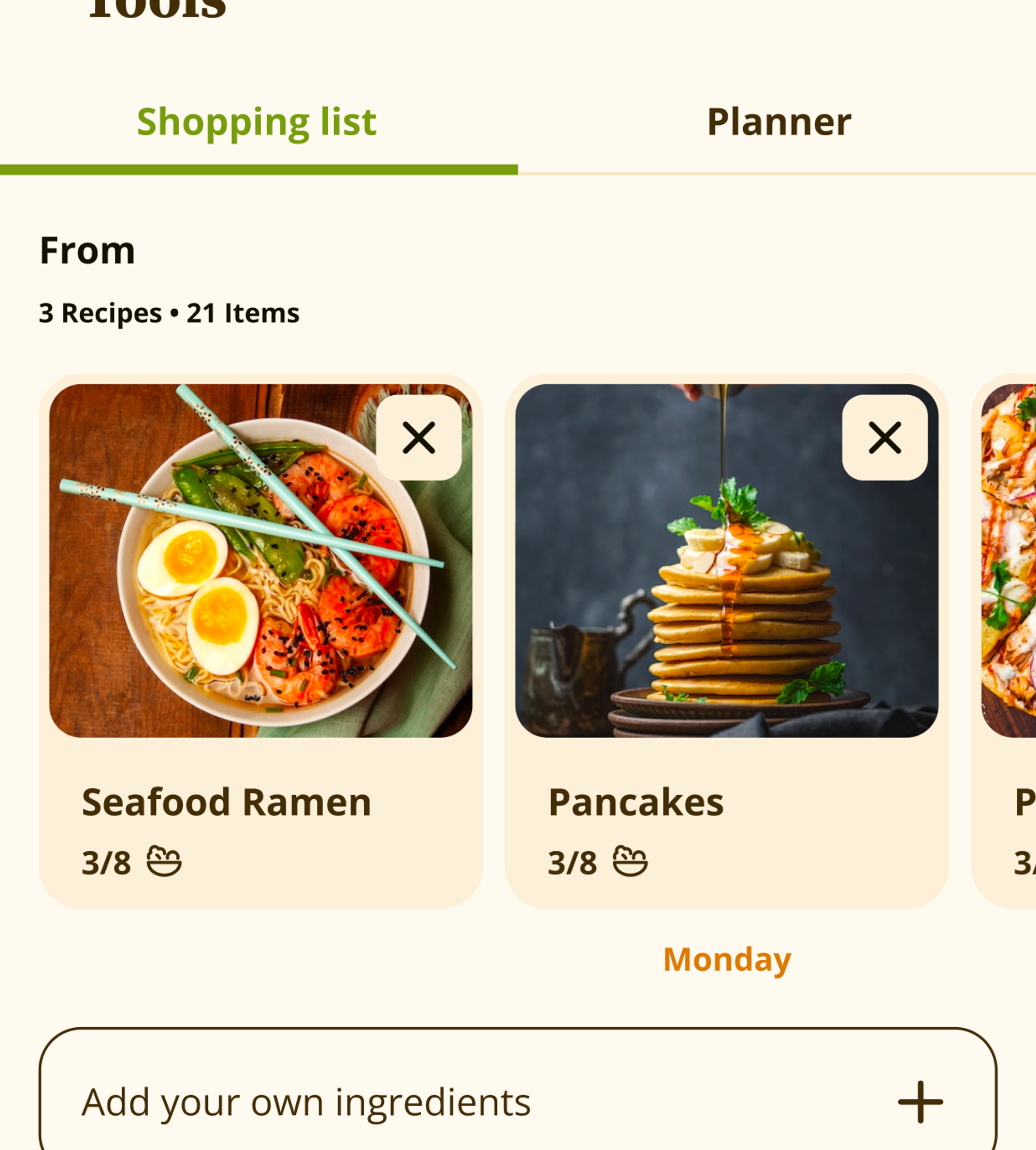
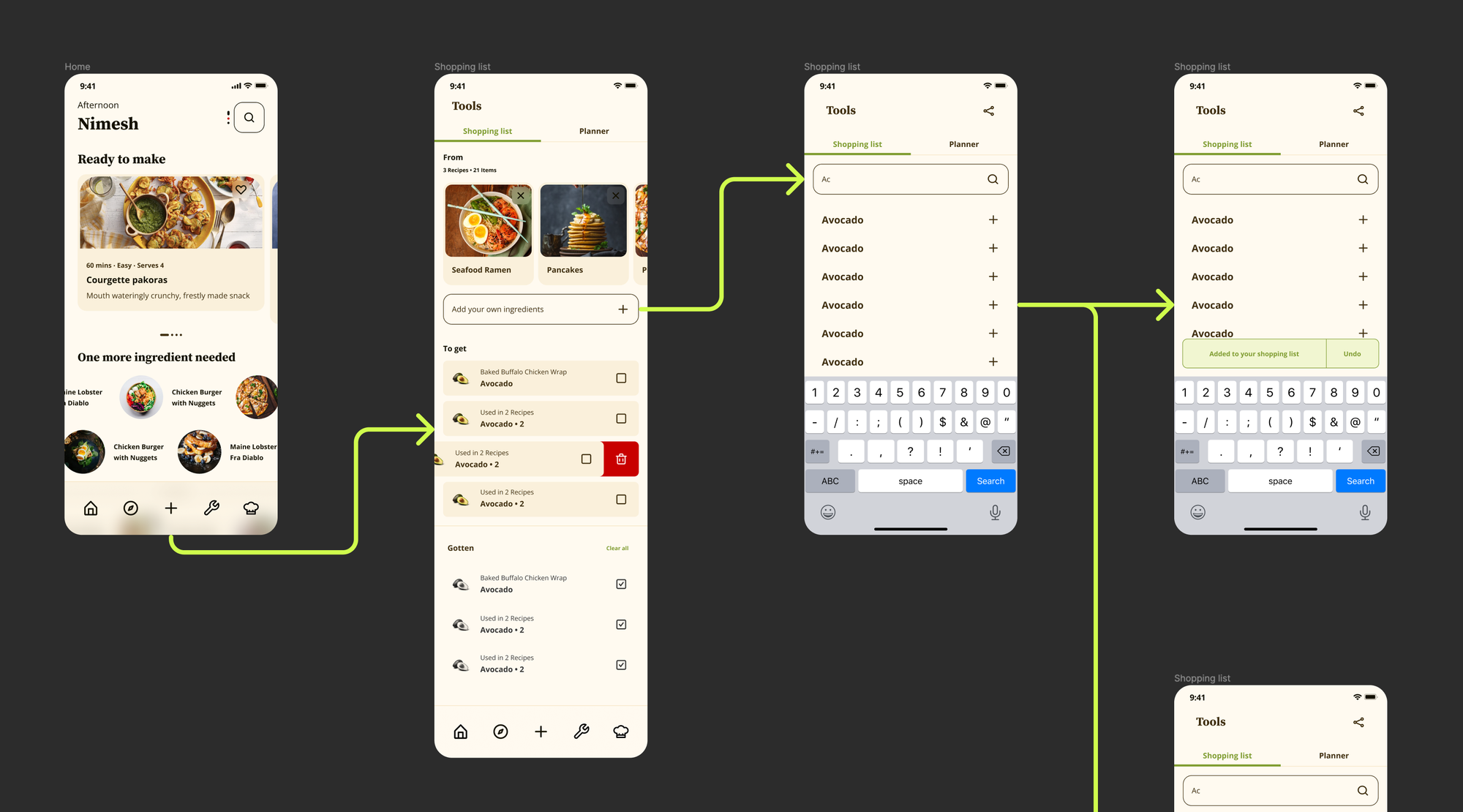
- Shopping list:

Engineering
New
- 🤖 Backend infra to generate recipe instructions and images through AI + new web pages on littlecook.io to show littlecookAI to the world
- ✨ New Shopping list section - you can delete items or add them as completed. Completed shopping list items show up in your [virtual] kitchen magically!
- 🛍️ Add items to the shopping list right from the recipe page!
Improve
- 🏗️ Overhaul of shopping list data model and business rules to support new use cases and features
Fix
Marketing
- Share my mistake on AI:
👌 0.1.1 — Week Zero — ‣
Business
- Business was to eat good, sleep long and unwind. First two smashed but we kept building. We’ve got a new version of the app in the pipe and looking to release this friday.
- Strategise marketing efforts
- In-depth competition research
Design
- Shopping list, design, phased and started building:

- Refined Recipe component

- Feedback inline

Engineering
New
- 🎙️ Inline feedback collection
- 🥪 Toast component to show interaction feedback
- ⏳ Loading sates refined
Improve
- 💦 Splash screen, the door into the app is love really lovely.
- 💠 Implemented Recipe component see below
- 🗺️ Navigation unify between
- 📚 Copy refinement
Fix
- 👨🔧 Refractored buttons to be more flexible
Marketing
- Refined Large Recipe comp
🚉 0.1.0 — Back to business — ‣
Business
- 🙈 Privacy policy
- ☄️ Removed Firebase
- 🤖 Data set 80% at a much higher quality, S/O AI
- 📝 Wrote some blogs
- 👀 Optimised for SEO, massively
- 🌮 Recipes and blogs on site, see below
- 🕴️ Set up facebook and google business accounts
Design
- Website got some love this week:
Blogs are live: https://littlecook.io/blog

Recipes are live: https://littlecook.io/recipes

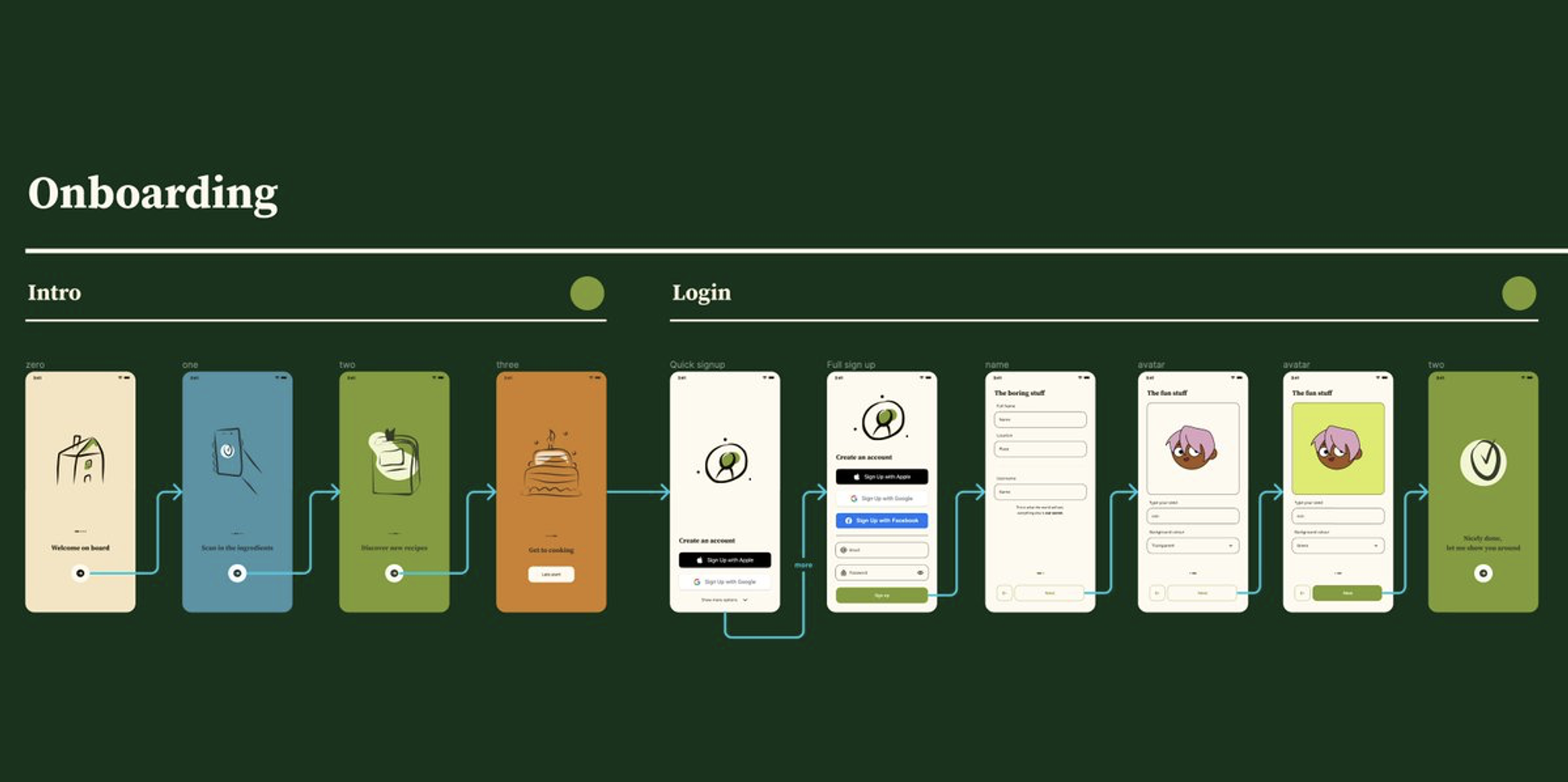
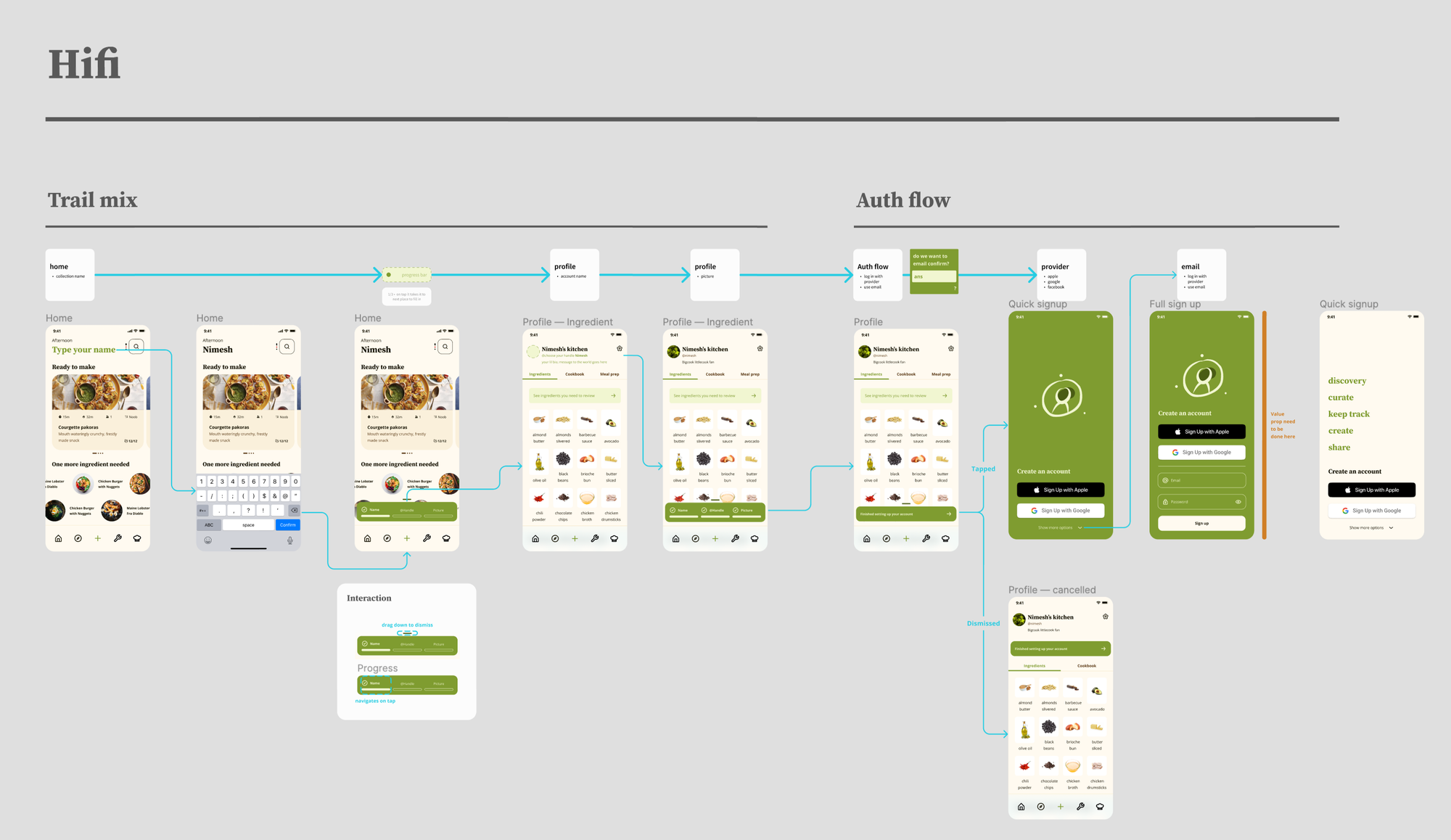
- Onboarding and auth flow done

Engineering
New
- FE: Auth flow done
- FE+BE: Users can now categorise their ingredients to their heart’s desire 💓

Improve
- Django UX so we can work with data better, faster and stronger 💪
- Recipe UX, now you can swipe down to exit
- Loading state for buttons
- Category option expanded
- SEO of website hugely improved. Loved by google.
Fix
- Scrollview bug on recipe page sorted
- Styling refined across the board
Marketing
🍏 0.0.9 — Push to `main` ‣
Business
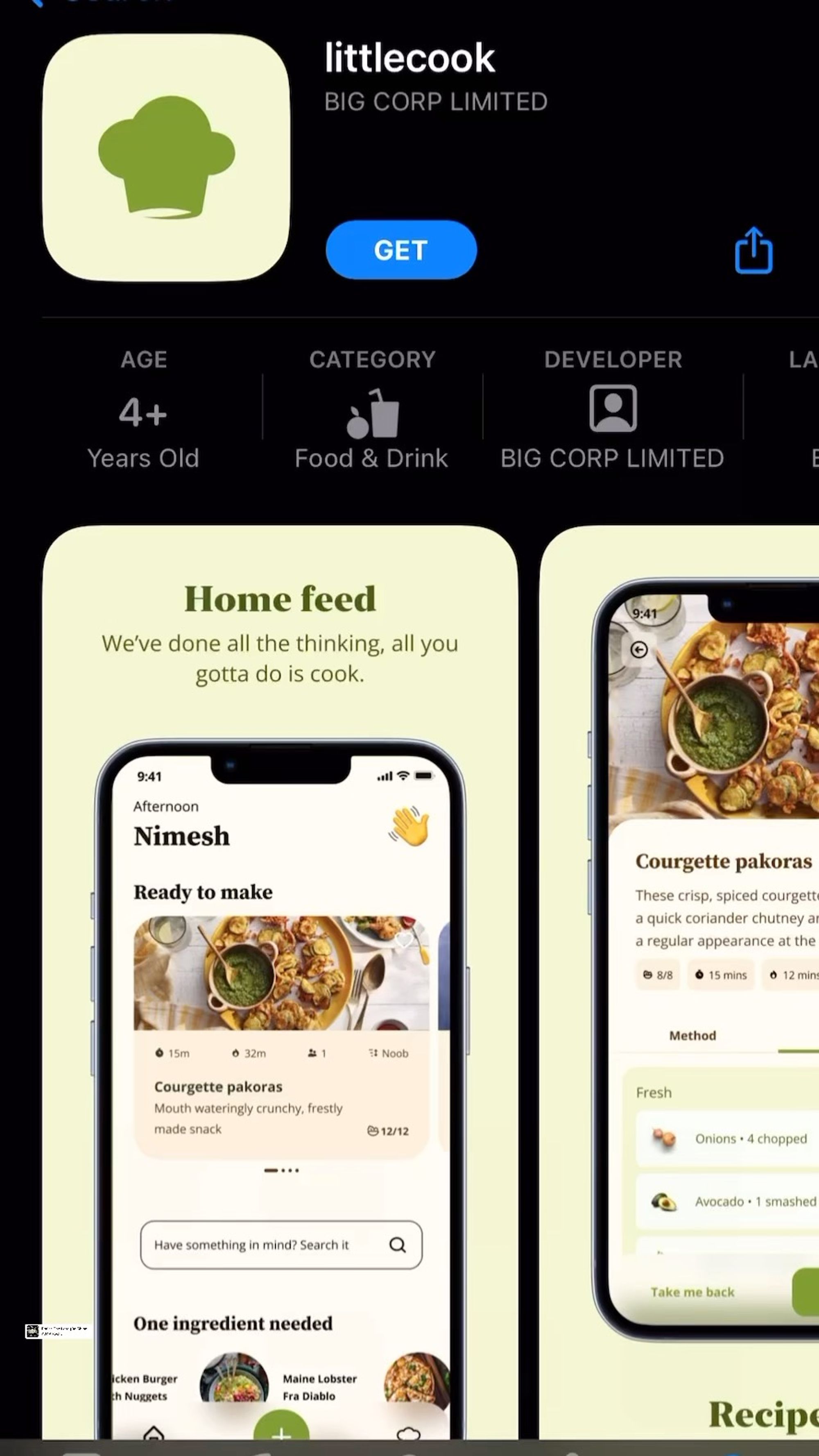
Soft launched the app.
- We skipped TestFlight and deployed to the app store link here, as we heard it’d take time to review and correct but passed first time. GG. now we are ramping up on development and try and get it ready for the new year hard launch. Help those who plan to start the year healthier.
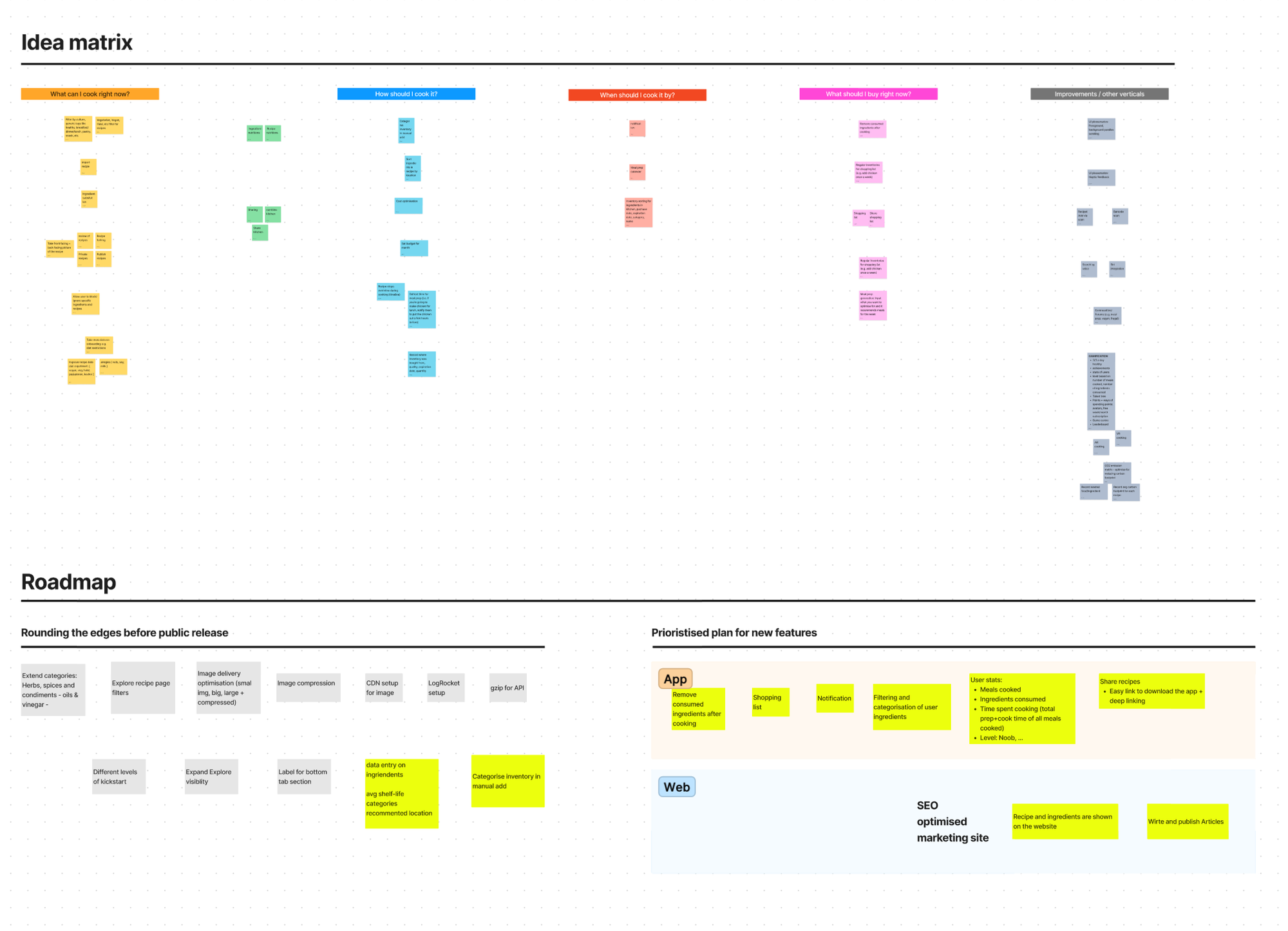
- We plotted all out ideas down and wrote the roadmap.

- On platform.

- On the sesh.

- On fields

Design
- Designed the ‘create account flow’

Engineering
New
- 🕵️ Shared to SEO our website.
- Have all our recipes on web
- Defined framework for writing articles
Improve
- 🪦 SafeAreaView was acting up, we put an end to that
- 🏋🏽 Loading states for buttons sorted
- ⚡️ Django, improved the UX / UI for data engineer so we can be more efficient
- 🥫 CI/CD set up for both FE + BE
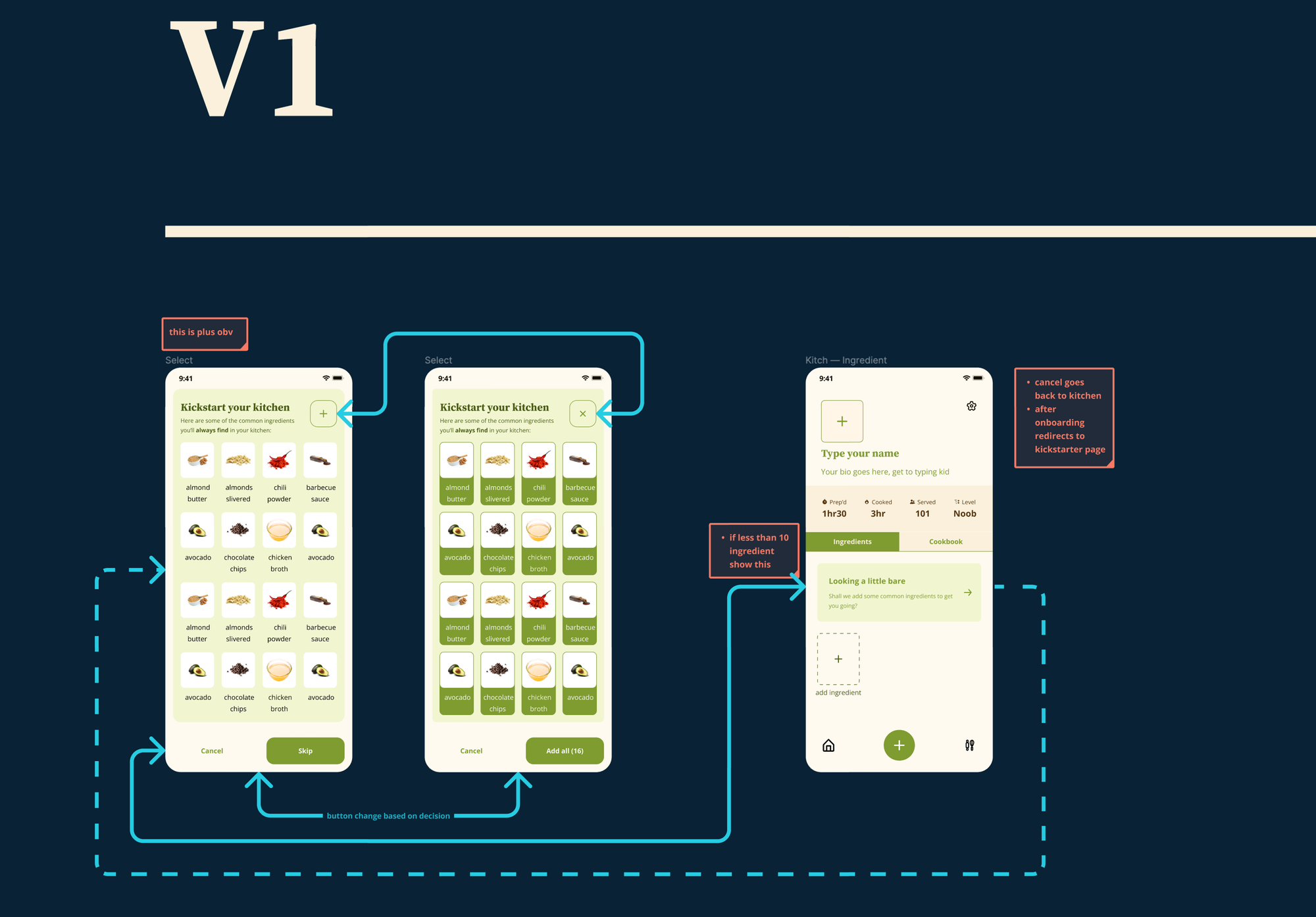
- 🏁 Kickstart refined
Fix
- ⚒️ Removed confirm page when adding ingredients
- 📇 File naming stuff, yawn.
Marketing
- the design process in a gif.
🌏 0.0.8 — Bali off-site — ‣
Business
Couple of HUGE wins this week.
- Amir in Bali with me now.
- We ate, gym’d, road tripped, made jewellery and just straight up vibed. (twitter thread)
- some picture:










- We are on TestFlight 🥳
- Onboarding the first set of people to use it and feedback, very humbling fr.
- Also side that we plotted all our ideas and defined roadmap.
Design
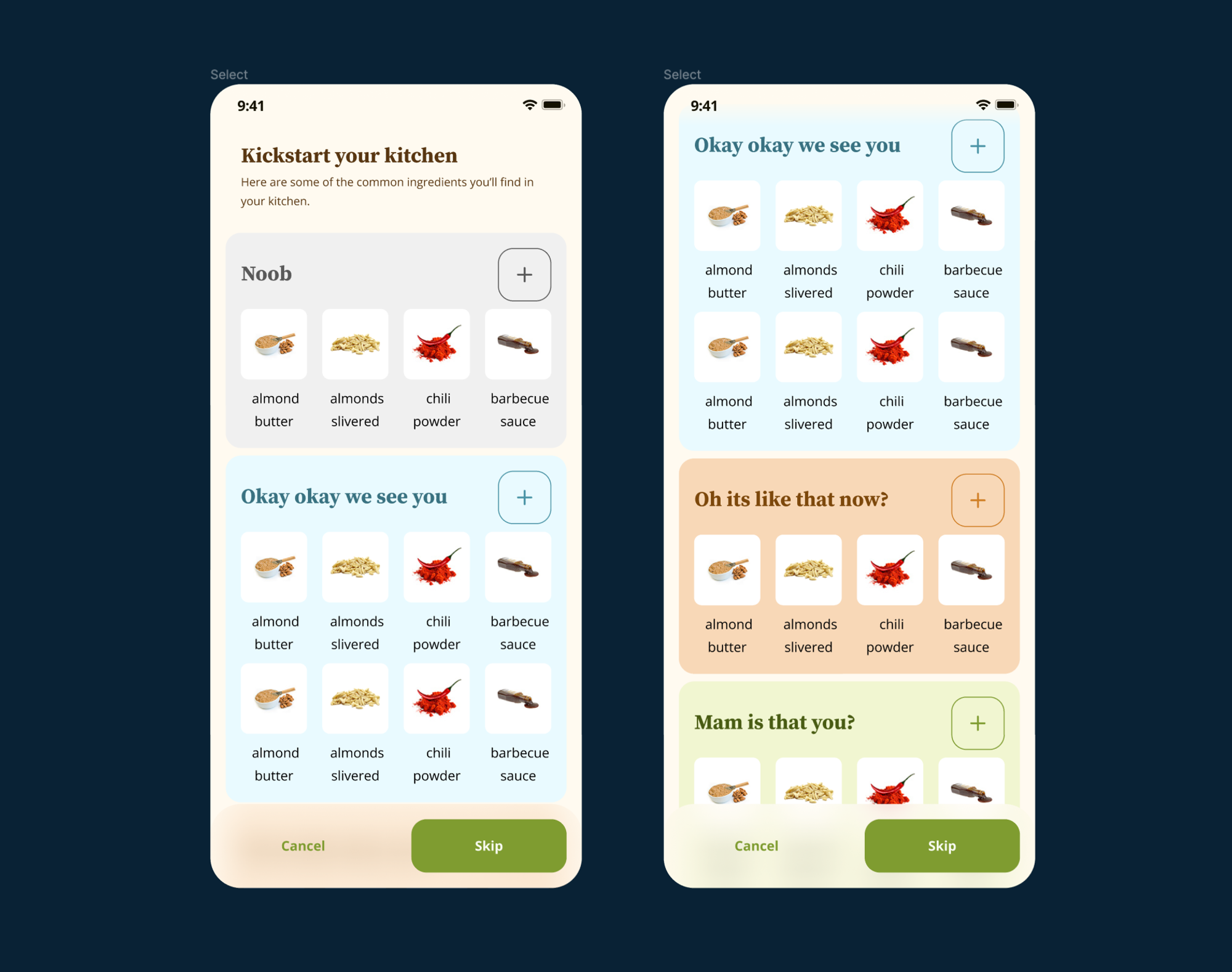
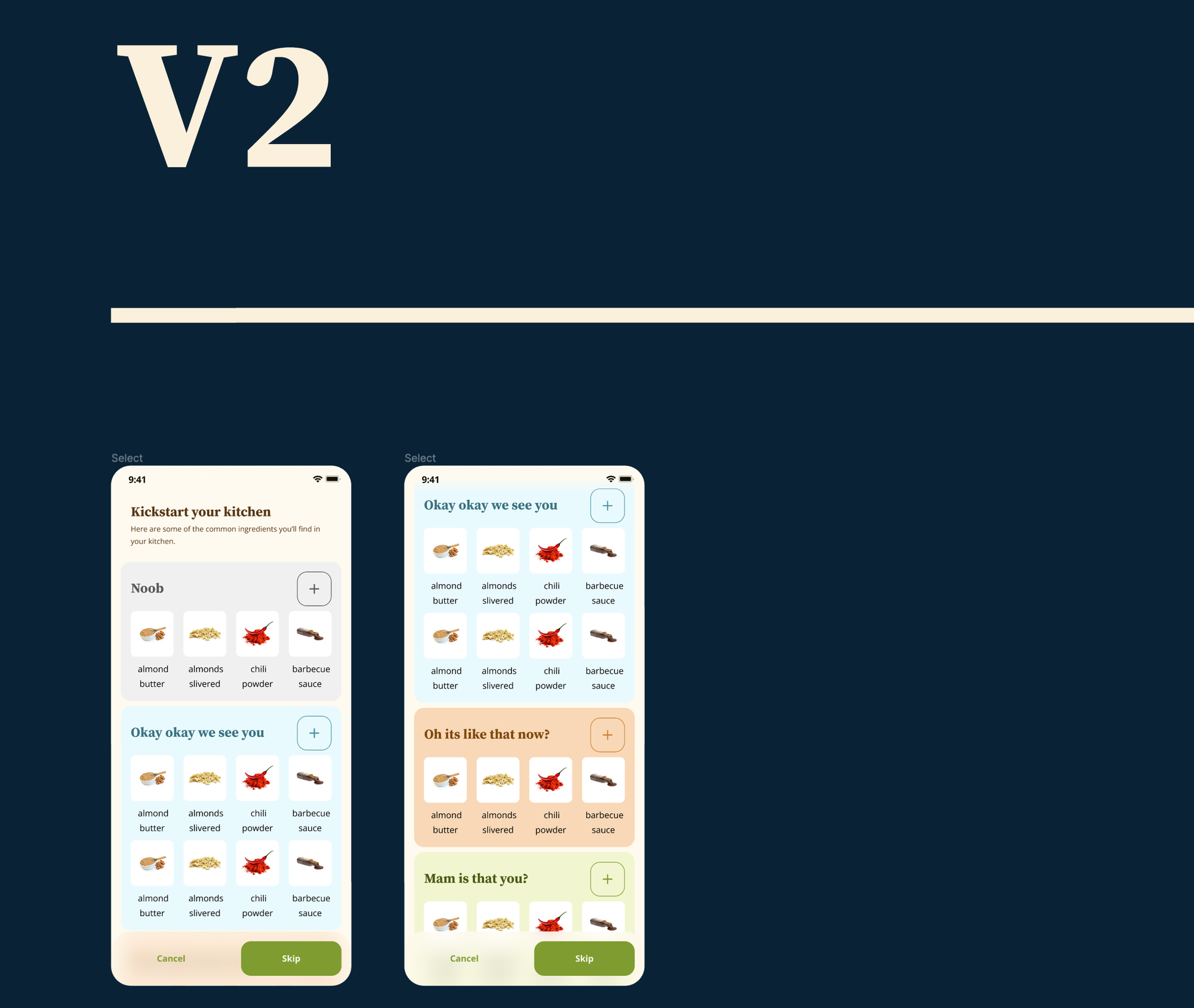
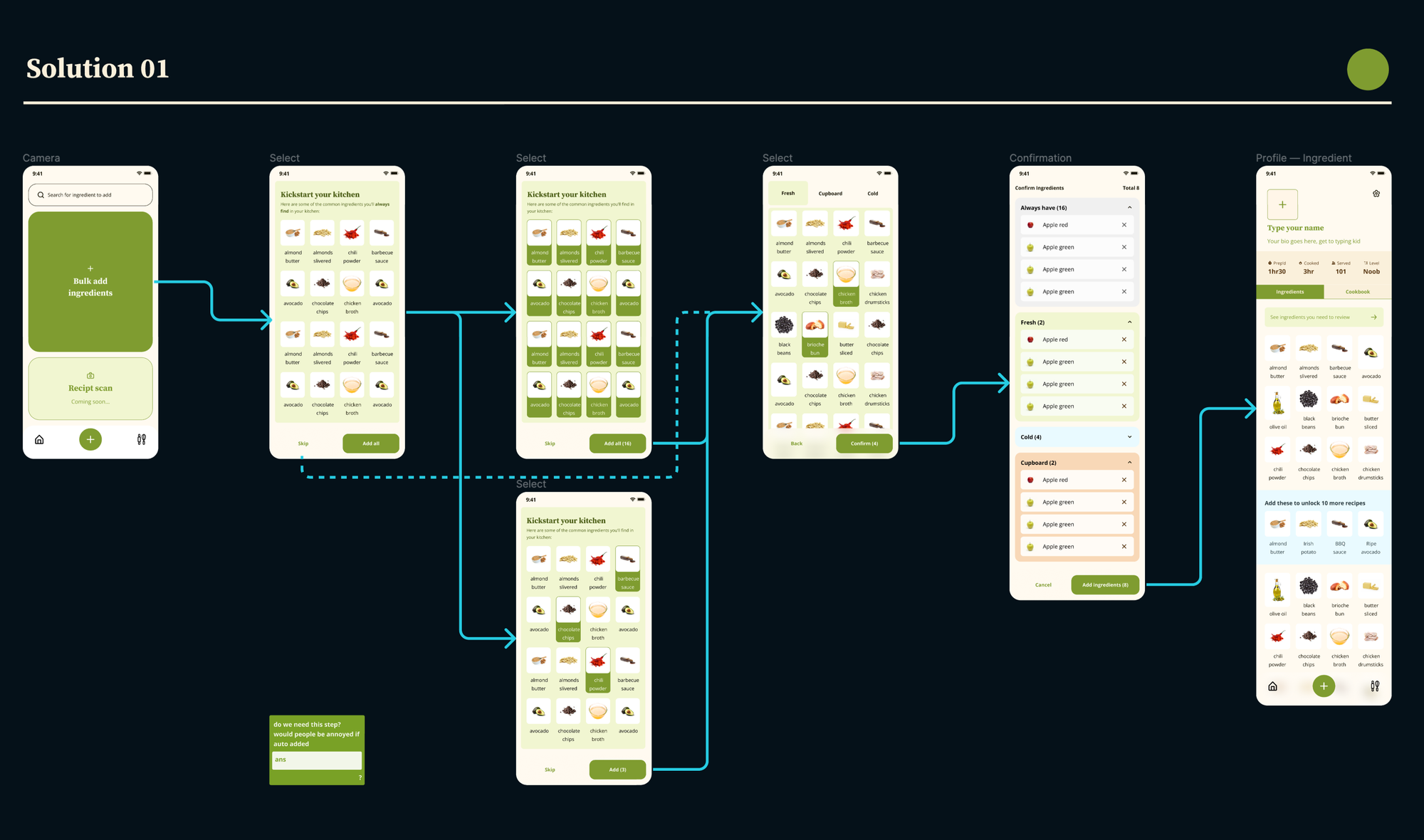
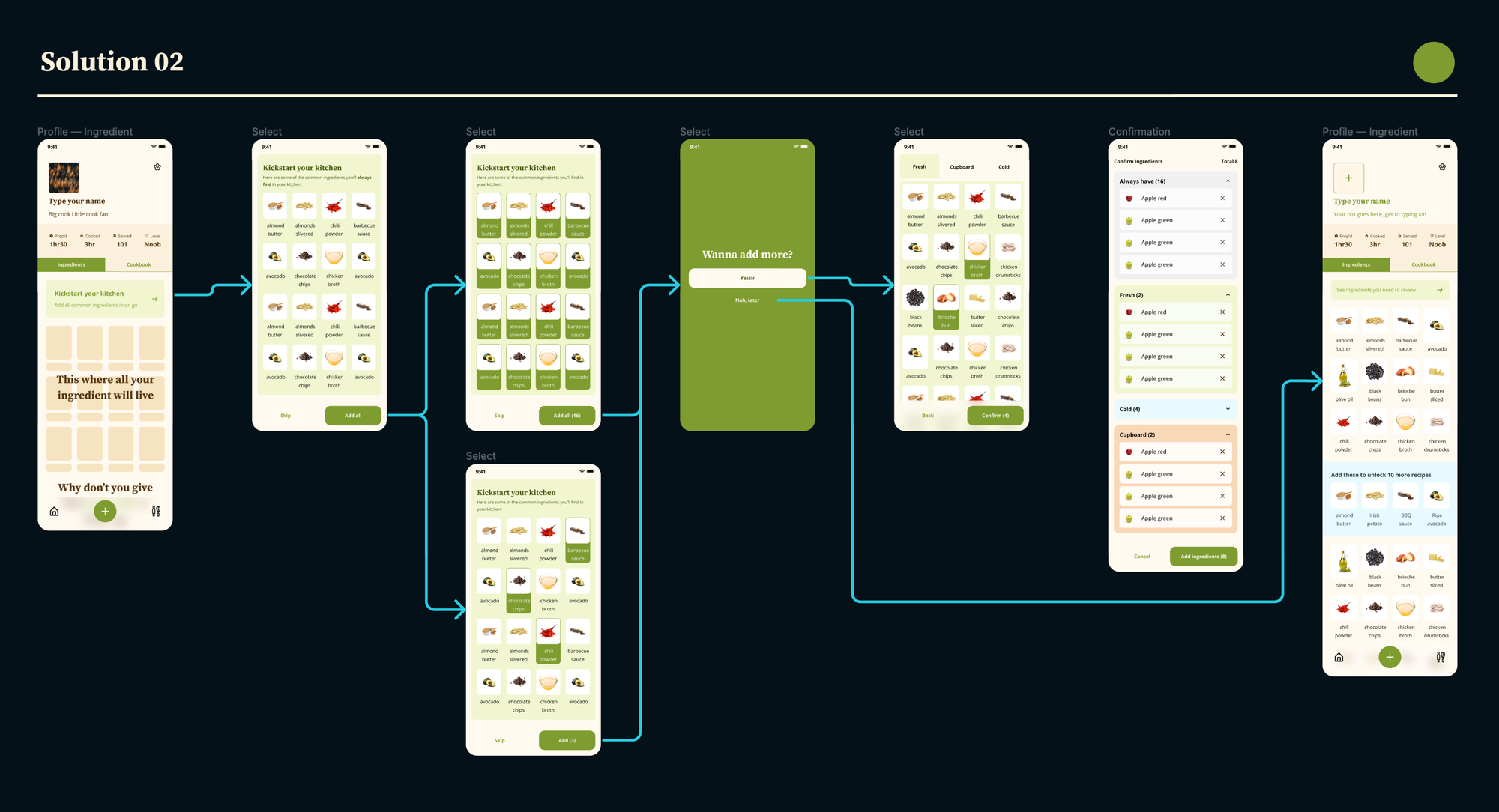
- Evolved kitchen kickstart from left to right — introducing sections.


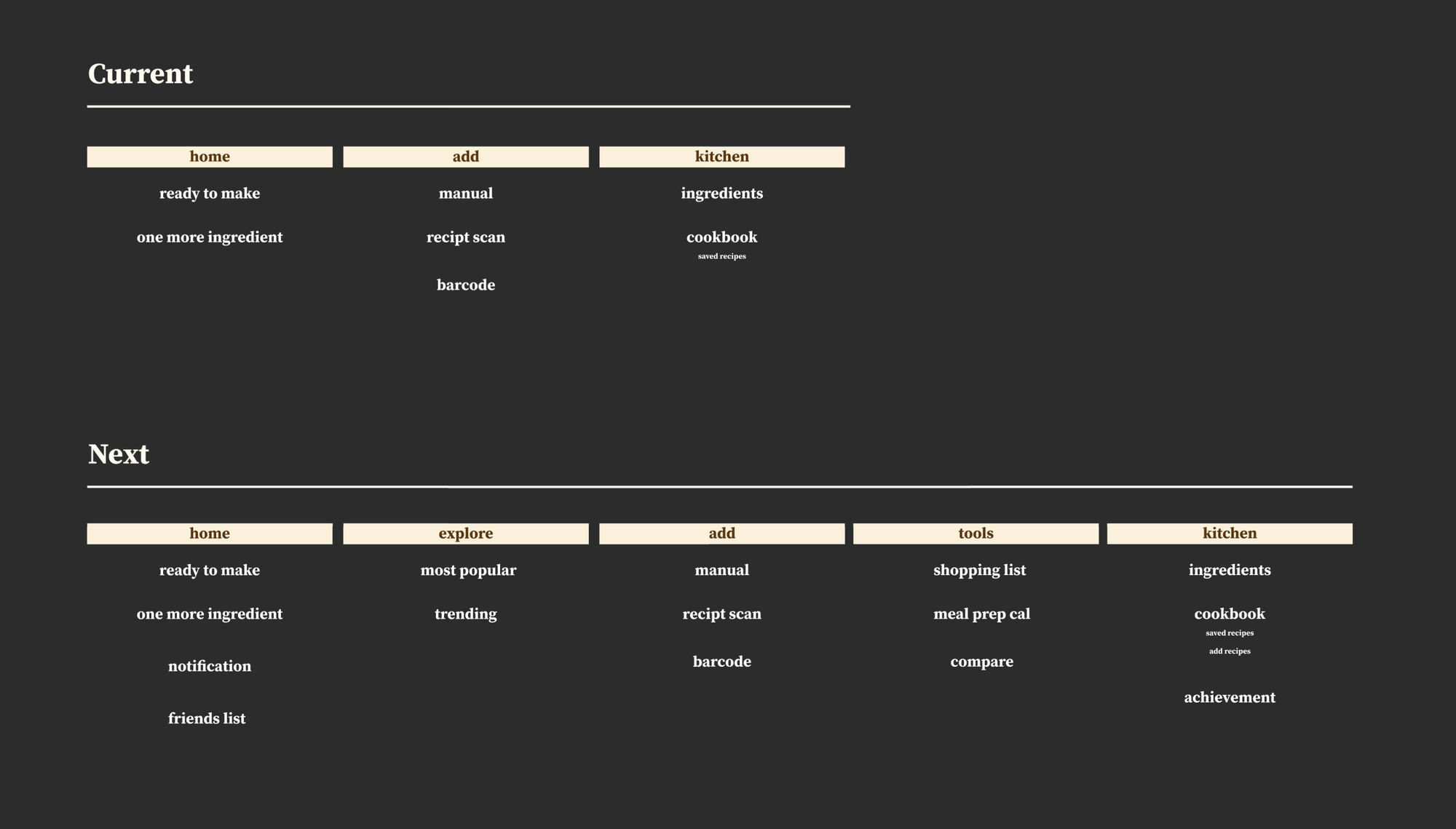
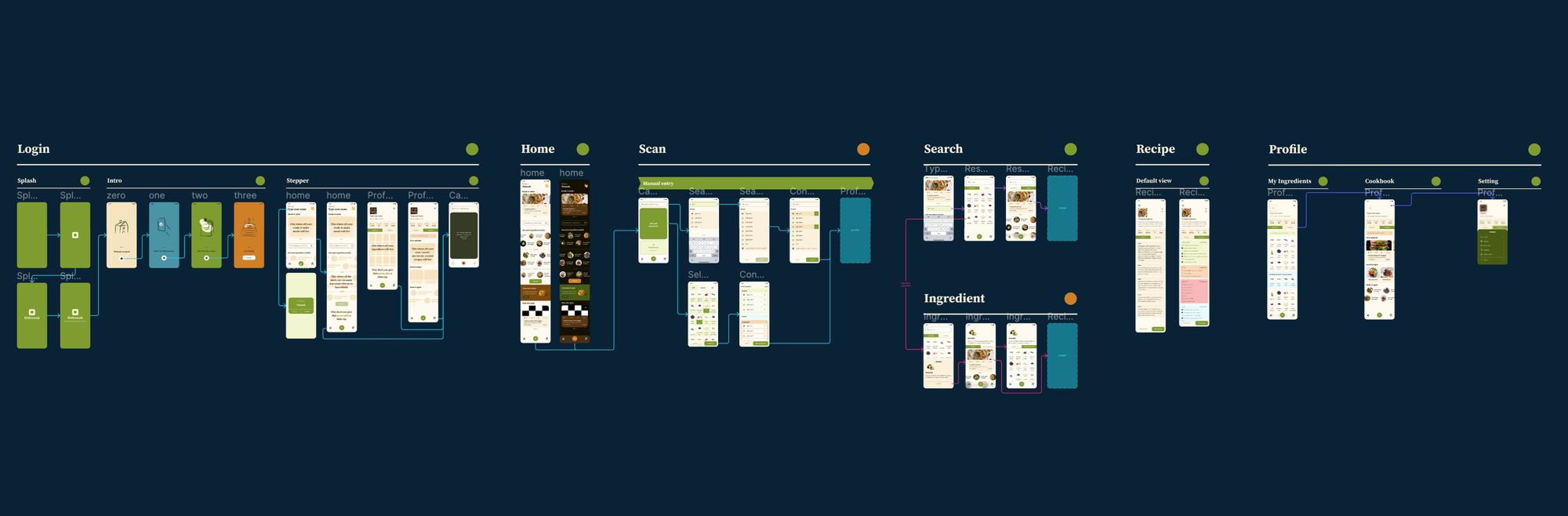
- Re-structured our IA

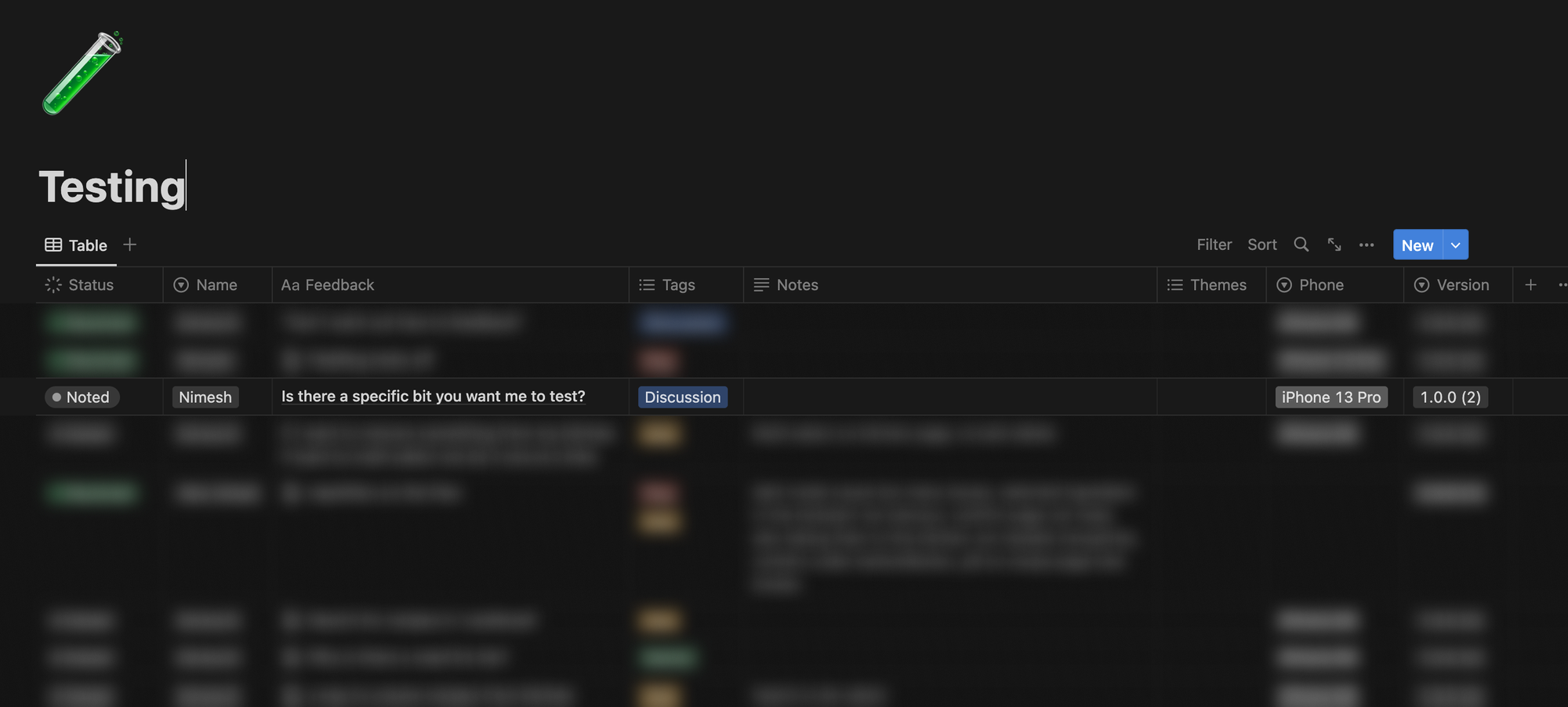
- System to organise feedback and progress (V1)

Engineering
New
- Integrate bio text box to call backend ✍🏽
- Build an MVP of start cooking 🧑🏽🍳
- Implement some filtering for explore screen (and maybe some sorting too) 📂
- Show all recipes which can be made with ingredient in this page 📑
- Add content to the explore screen: Show most popular recipes + all recipes so they can be seen (MVP)
Improve
- "Window" components' - we'll remove the notification and share option for now 🪟
- UI change for like functionality (red fill?) + fix bug of indicating opposite stat
- Remove profile pic placeholder 🏞️
- turn dark mode off. (unrefined for now) 💡
- Different levels of kickstart 🦵🏽
- Expand Explore visibility 🧭
- Label for bottom tab section
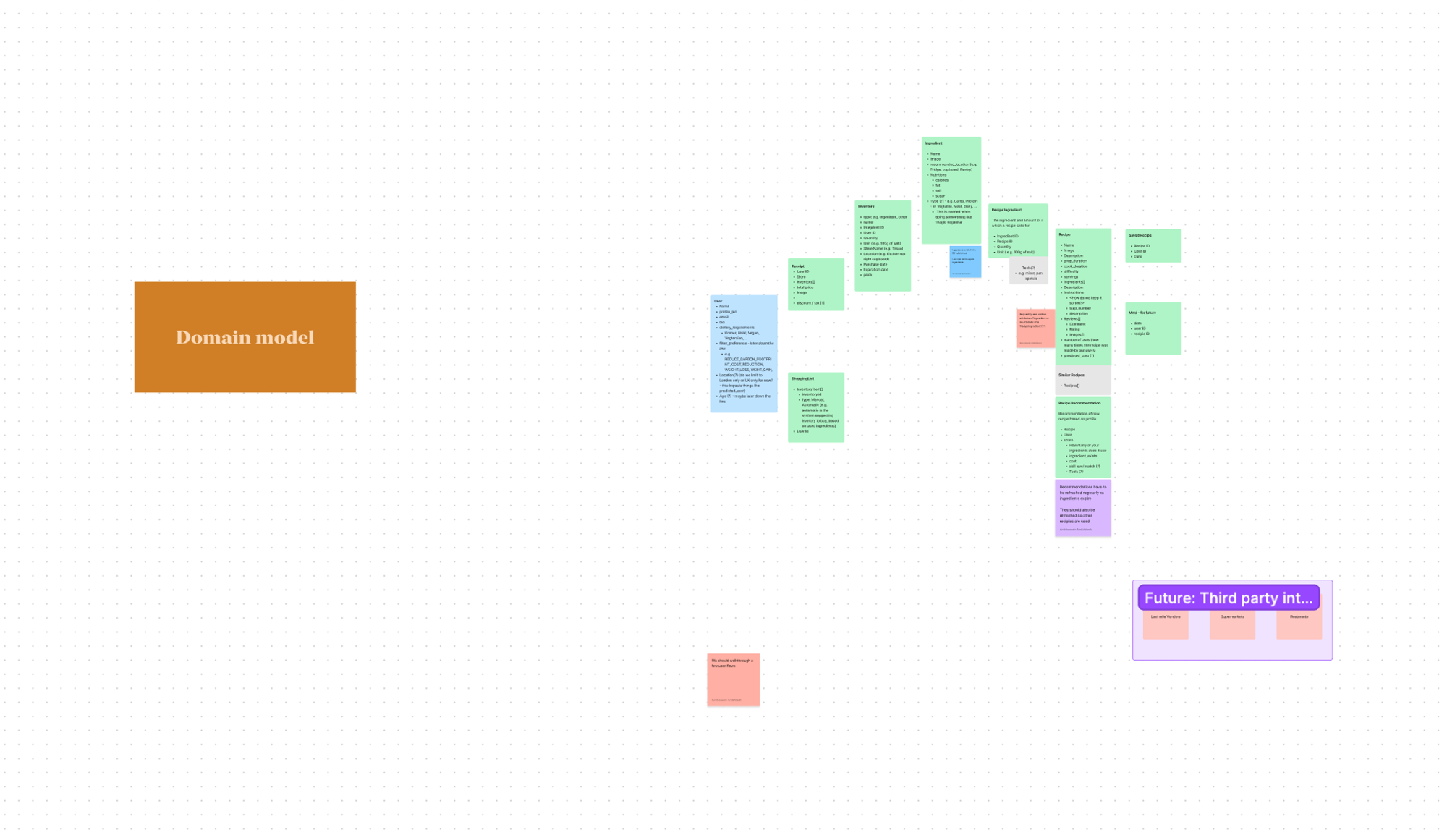
- Data structure
Fix
- UI fixes, e.g. placeholder colour for bio text needs to be changed + spacing of components in that screen need adjustment
- Cut off long ingredient names in Ingredients tab.
Marketing
Most of it all goes down on twitter, get at us on there.
🥊 0.0.7 — Warming up — ‣
Business
- One step closer to the MVP. Honestly speaking it good to go now but we want to make it a bit more user friendly, dot those i’s, cross those t’s and round those corners you know. But in the spirit of ship and iterate quickly we’ll be looking into drawing a line and getting it on to testflight soon soon.
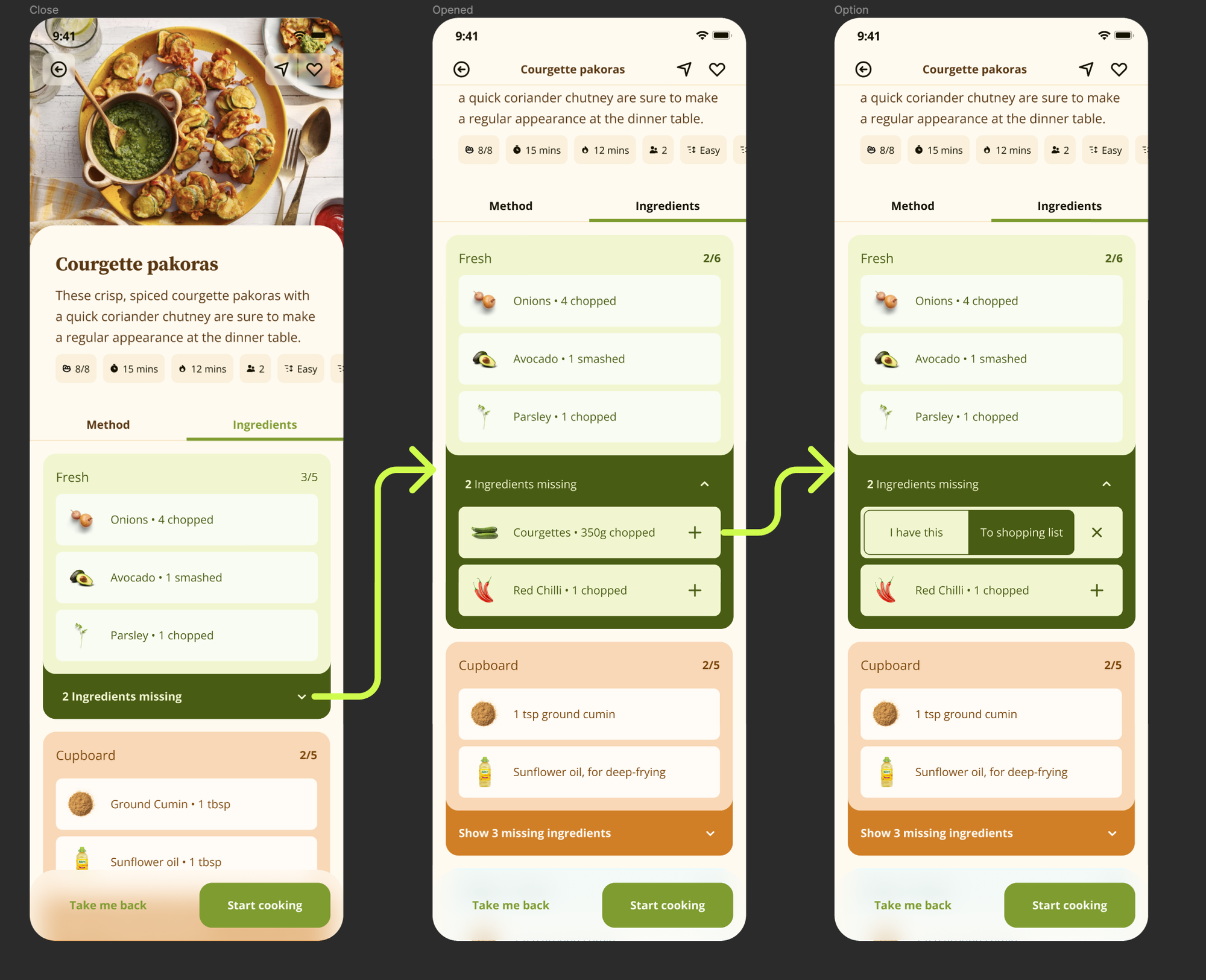
Design
- Recipe screen got a revamp (full design process here)

- Updated the source of true:
- with all the updates of design from here and there:
- Implemented progress tracking system for MVP:


Engineering
New
- Added storybook to better manager our design system ⚙️
- Set up EAS — so we can test the app on our phones
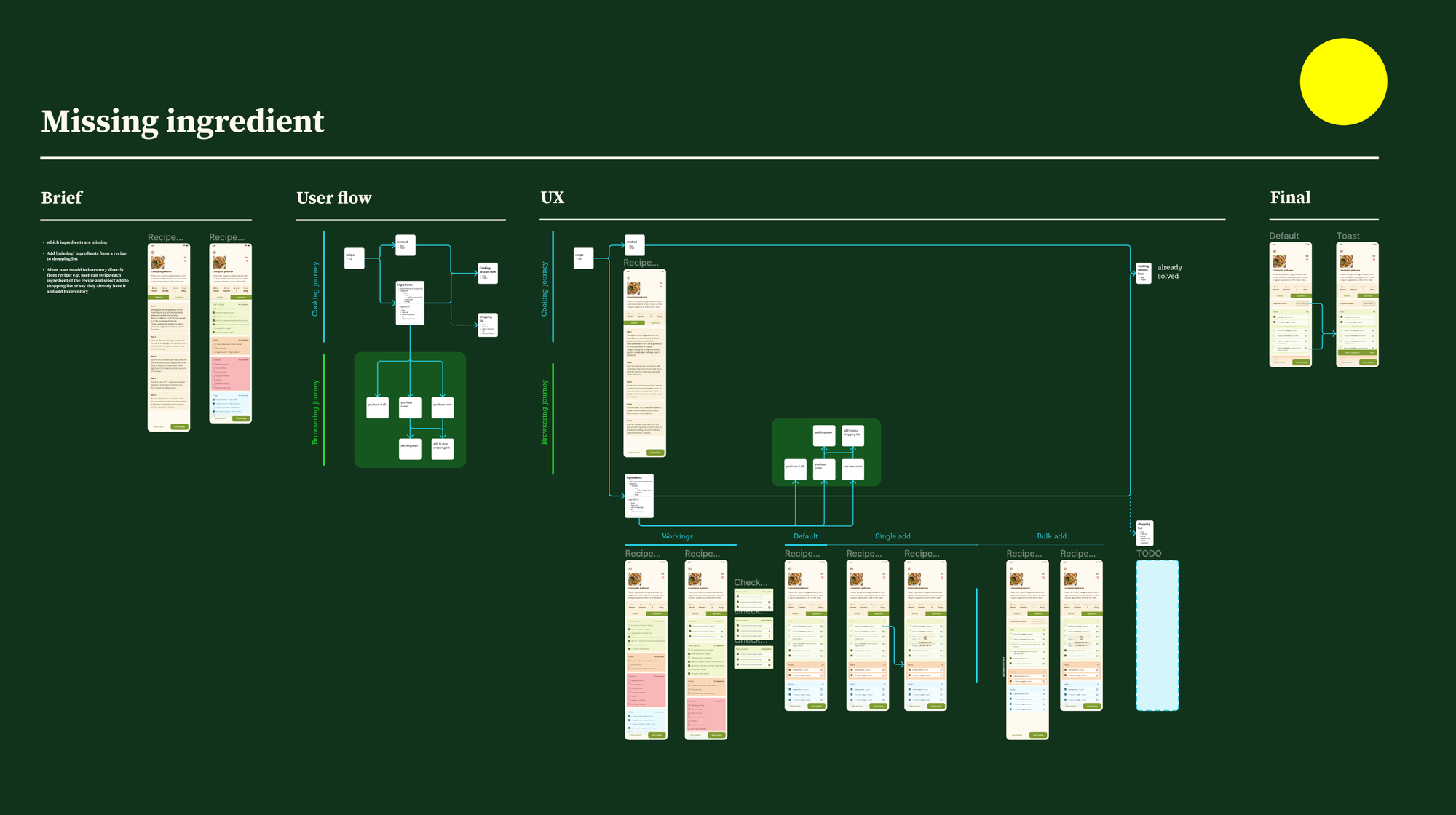
- Implemented missing ingredient functionality

- Implemented storybooks
Improve
- Our recipes, ingredients and other bits and bobs around data.
- Refracted:
- Ingredient components
- Field
- Icon
- Recipe components
- Nav
- Pill
- Divider plus some more
Fix
- Type errors here and there.
Marketing
- Did some design in public
🚉 0.0.6 — Platformed — ‣
Business
- We’ve got MVP done.
- Apple and Google let us in.
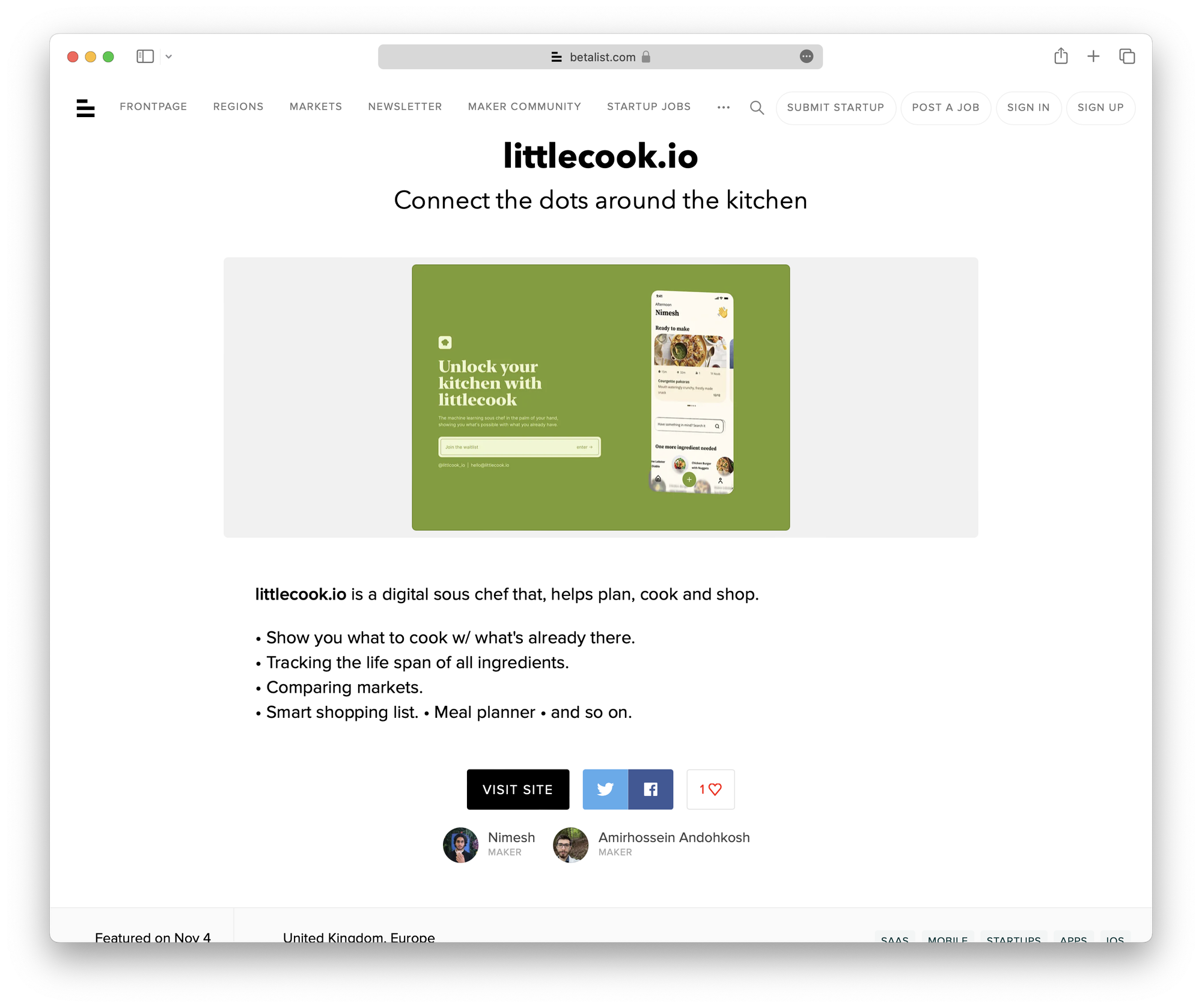
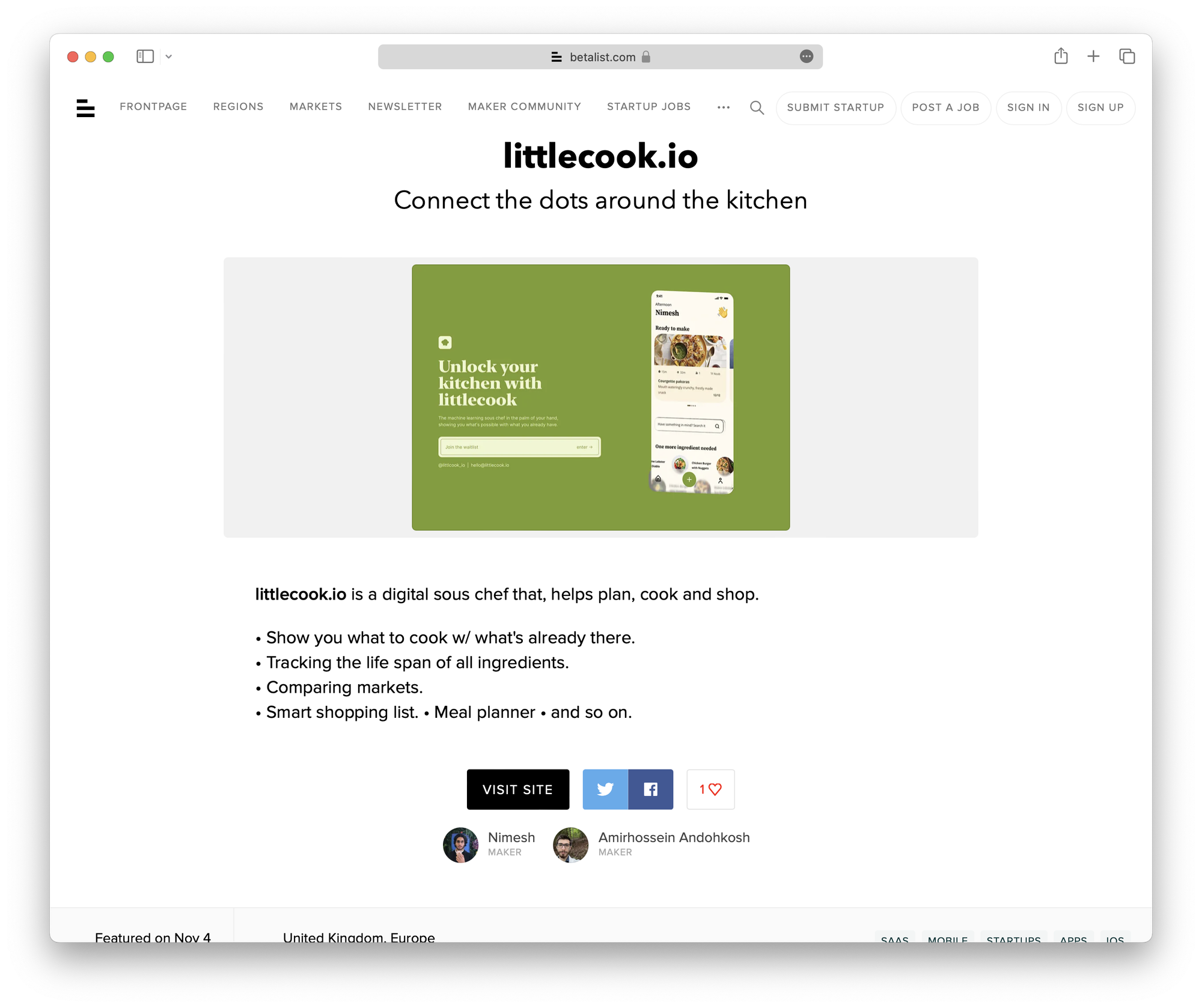
- We got put on betalist.com — helped grow our waiting list

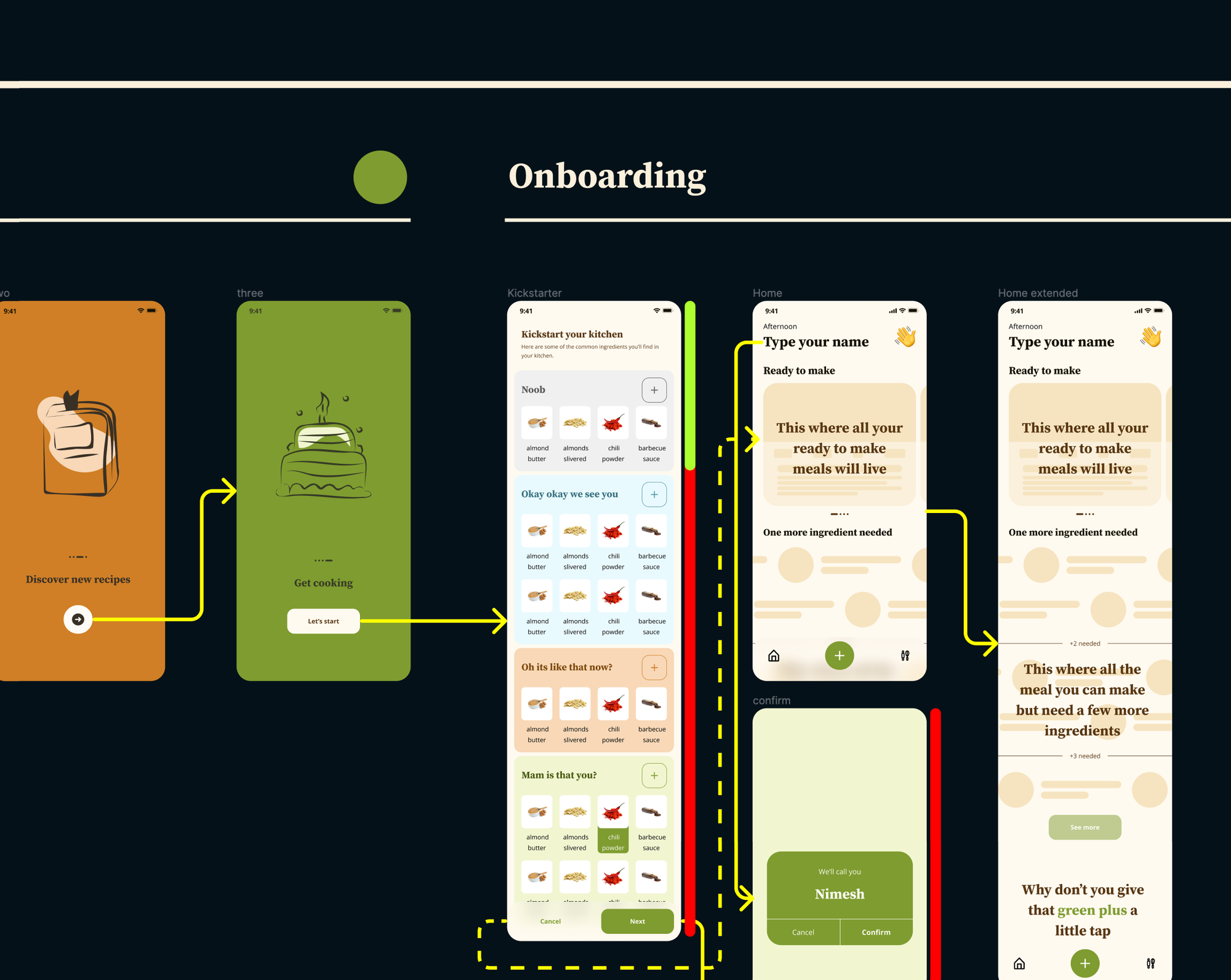
Design
- 🪄 Recipe discovery: We’ve made it easier to explore and find recipes

- 🔥 Kitchen kickstarter: the common ingredients most will have in their kitchen:


- 🕵️ Missing ingredients: you are missing in recipes.

- Notifications work, i’m making a new pattern — which i think my be a game changer… ⛳️
Engineering
New
- Kickstart functionality implemented - kick the door to your kitchen wide open with Kickstart 🦿
- View and update expiration and purchase details of ingredients - getting us one step closer to reducing waste ♻️
- Support deletion of user inventories 🗑️
- New APIs: Support bulk creation of user inventories and enable deletion and updates to user inventory details
- Build the Buildlog page into our site: /buildlog
Improve
- Strict typescript type compliance on honestly everything 🤓
- Elevated our ingredient data quality. Neat some sweet sweet, high-quality data.
- Lightning fast user inventory creation through our dedicated and optimised endpoint ⚡
Fix
- Bug here and there.
Marketing
- We got put on betalist.com

👷🏾 0.0.5 — Building — ‣
Design
- Add common ingredients function



- Based on feedback:
- refined onboarding flow
- refined search
- refined add ingredient flow
Engineering
New
- Integrate Add ingredients and confirm ingredients with API ⚙️
- Show added ingredient under the ingredient tab of Kitchen screen
- Implement ready-to-make, along with one/two/three more ingredients needed sections on home page 🍱
- Support liking and unliking recipes 💌
- Show liked/saved recipes under Cookbook tab of Kitchen
Improve
- Implemented coming soon state 🚧
- Onboarding flow restructured
- New internal tooling to allow us to refine our ingredients and recipes - watch out for some high quality recipe additions!
Fix
- Major rework of our Kitchen tab implementation to make it as fast as possible ⚡
- Removed:
- Profile picture
- Bio from Kitchen screen (not MVP)
- ProfileHero details
- As always fixed:
- Type issues 🤧
- Cleaned up dead code 🧹
- Squished some bugs 🐛
Marketing
- Not much on this, it was a building week
🏃🏽♂️ 0.0.4 — Marathon — Oct 23, 2022
Business
- MVP³ rn, we rimmed the fat again to get an even leaner Alpha.


- Registered as a company as we needed one for apple store submission, feels legit now. 🤯 mad.
- Competitor research
- Defined all over personas, and then targeted two to go after. 👽
- Defined roadmap. 🛣️
Design
- Re-thought our searching flow, focusing on manual add for MVP.

Engineering
New
Improve
Fix
- Functional add ingredients flow 🌊 - we can now add ingredients to our heart’s desire
- Confirmation page for selected ingredients
- We can now see all our ingredients in the Kitchen! 🍽️
- Skeleton for coming soon feature 🚧
- Loading state for all components 🩻
- Splash screen 💦
- Onboarding flow - fancy screens for when users open the app for the first time!
- Logout functionality 🔐
- Add [placeholder] Meal prep tab in the Kitchen
- Update kitchen screen to be a lot leaner - bio is not shown at the very top, and removed profile pic and hero section for now
- The enhanced initial state for Ready To Make on the home page
- Optimised Tab performance in Kitchen screen ⚡
- Simplified search function. 👀
- Lists were slow as 🔥, we solved that. This one was a tricky1.
Marketing
- Not a lot here this week, you caught us lacking.
🐝 0.0.3 — Buzz — Oct 16, 2022
Business
- Not a lot here as we’ve been head-down building but some general chats with some investors are a foot.
- Business model research
Design
- MVP MVP defined.

- Implemented feedback
- Onboarding flow refined.
Engineering
New
Improve
Fix
- Data, data, data 🗻 ⛏️ - we’ve been working hard on adding hundreds of ingredients and recipes to our platform! 🎉
- Skeleton state for all components: It’s spooky 👻 🎃 month, so we had to do something with skeletons
- Autocomplete search, now API powered 💪 - search your ingredients to your hearts desire and enjoy our blazing fast performance!
- See the most popular recipes on the littlecook platform!
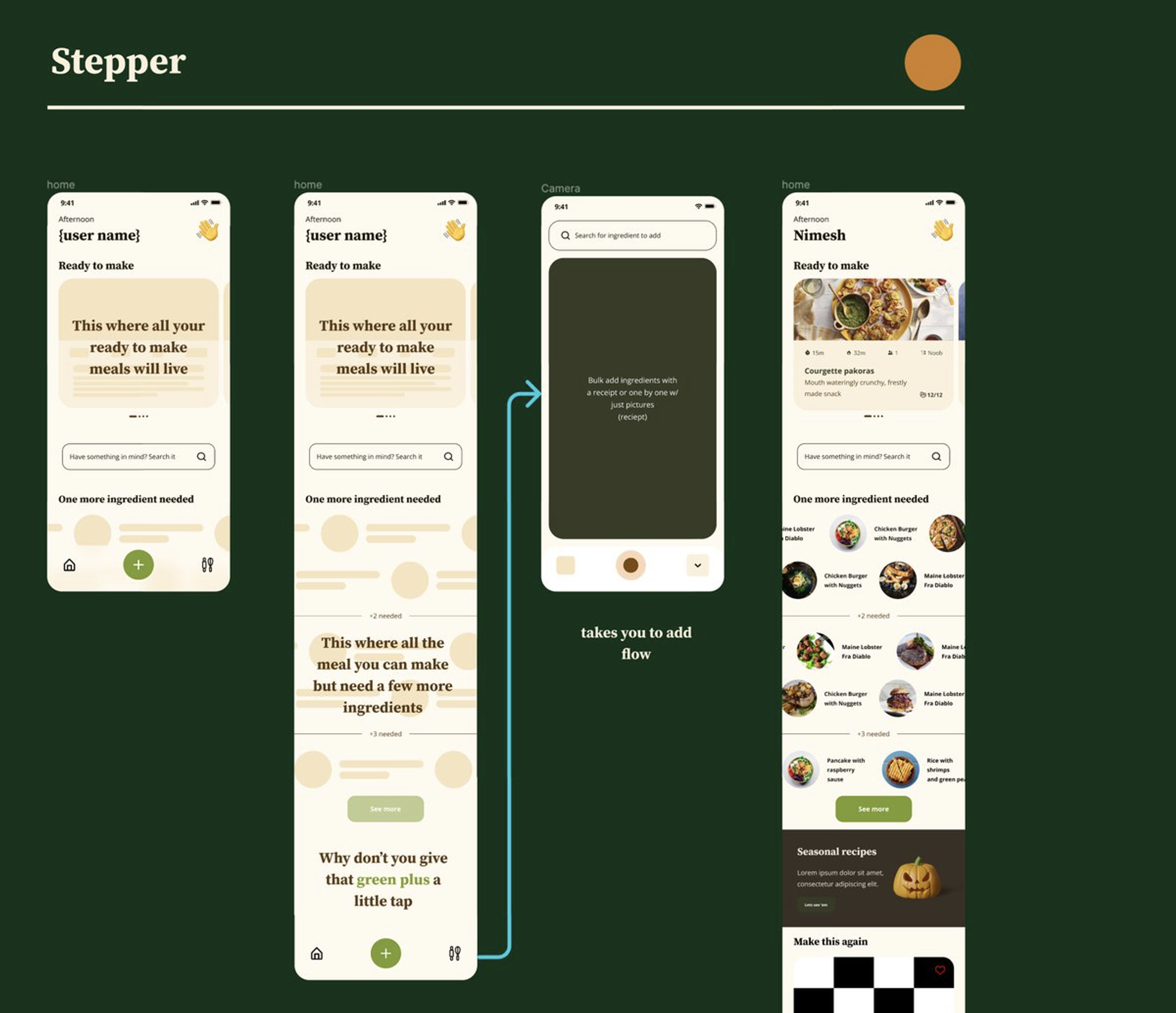
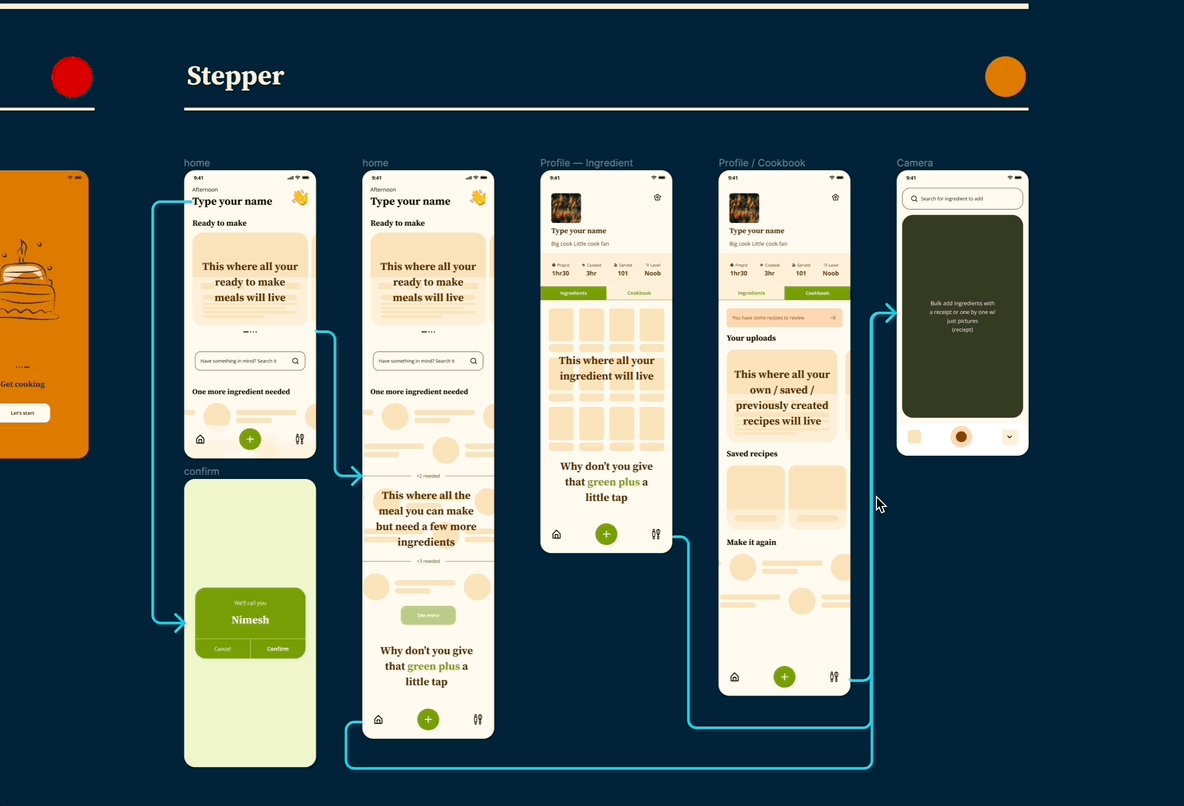
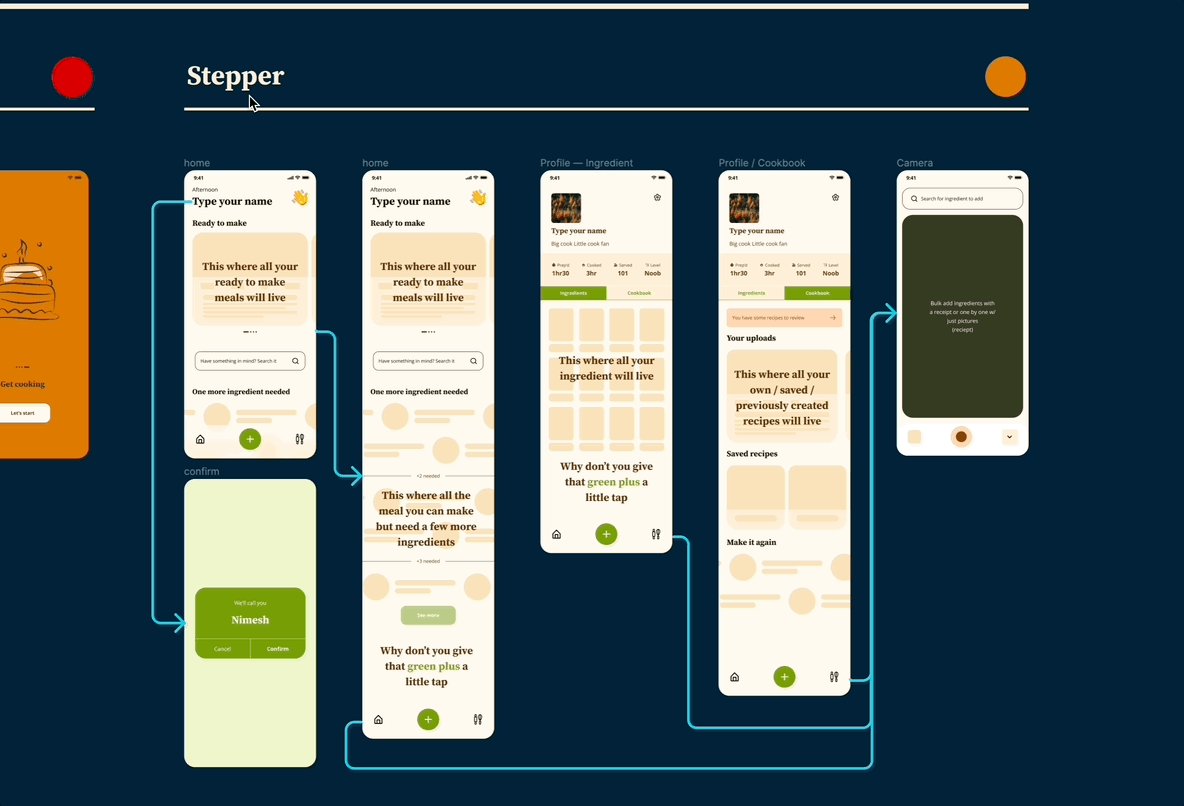
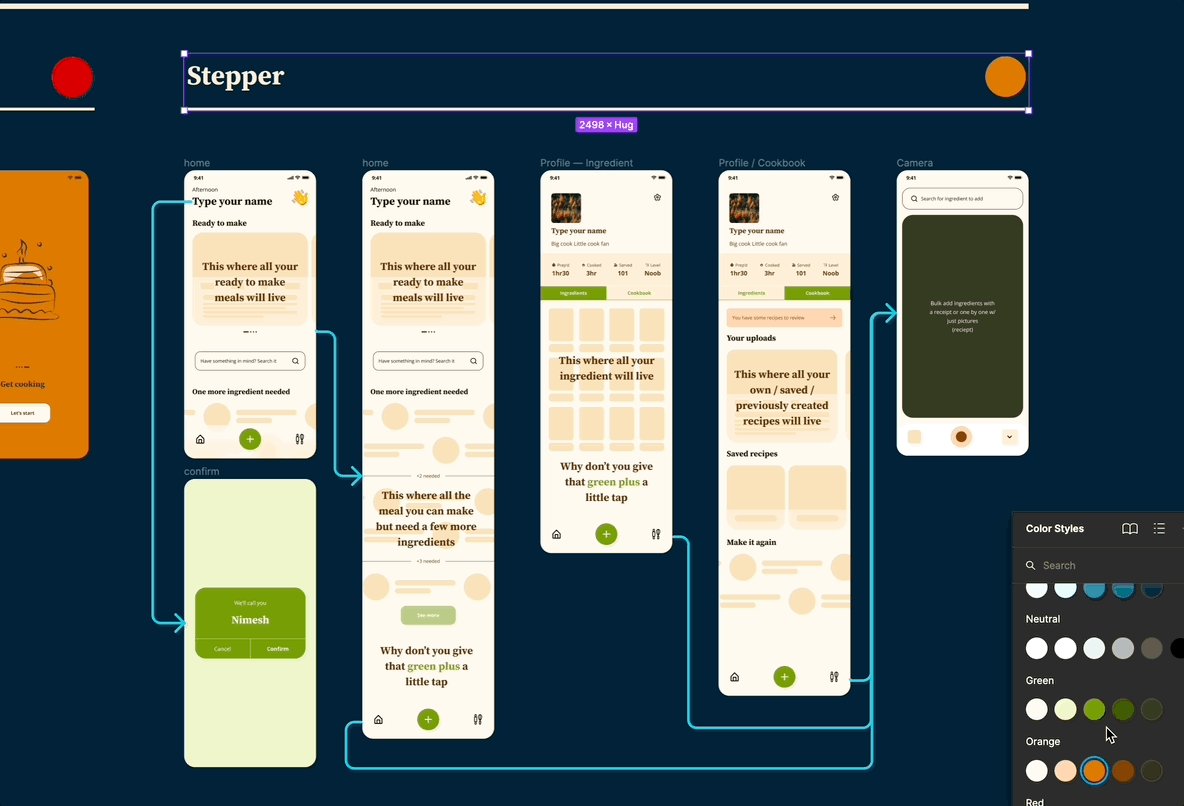
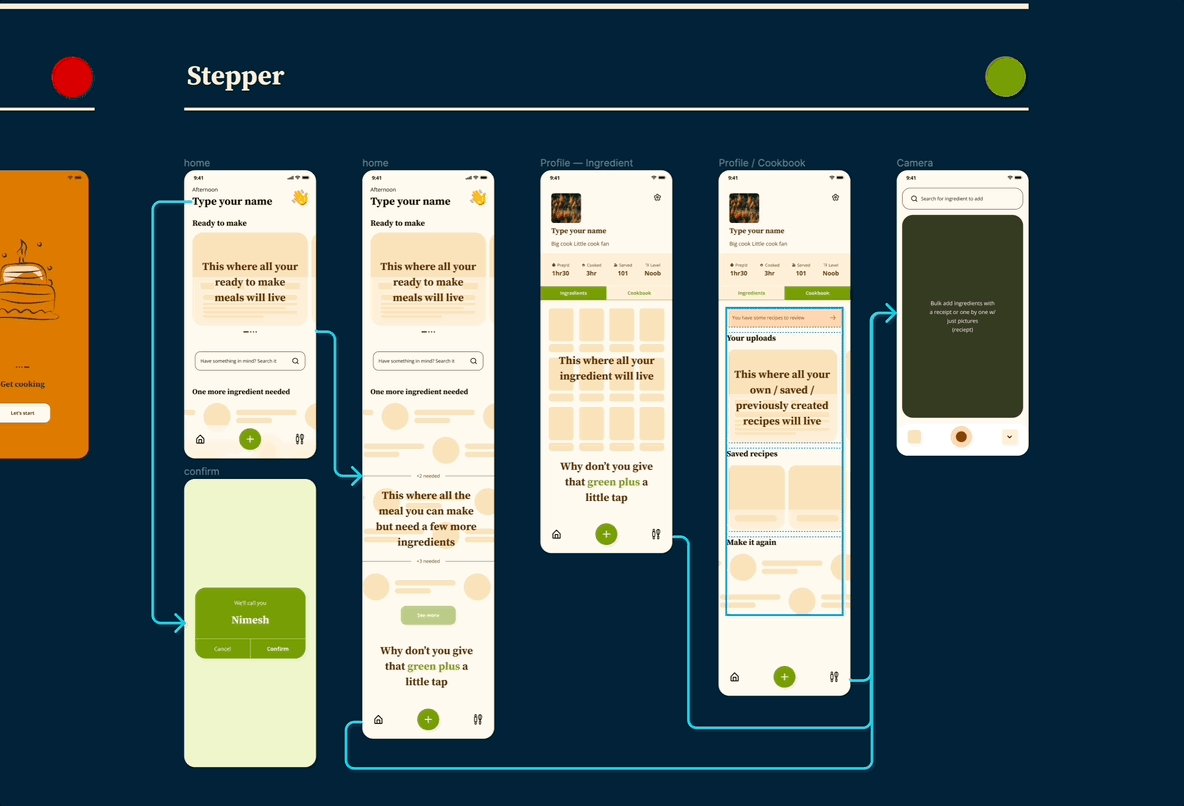
- Stepper flow built:

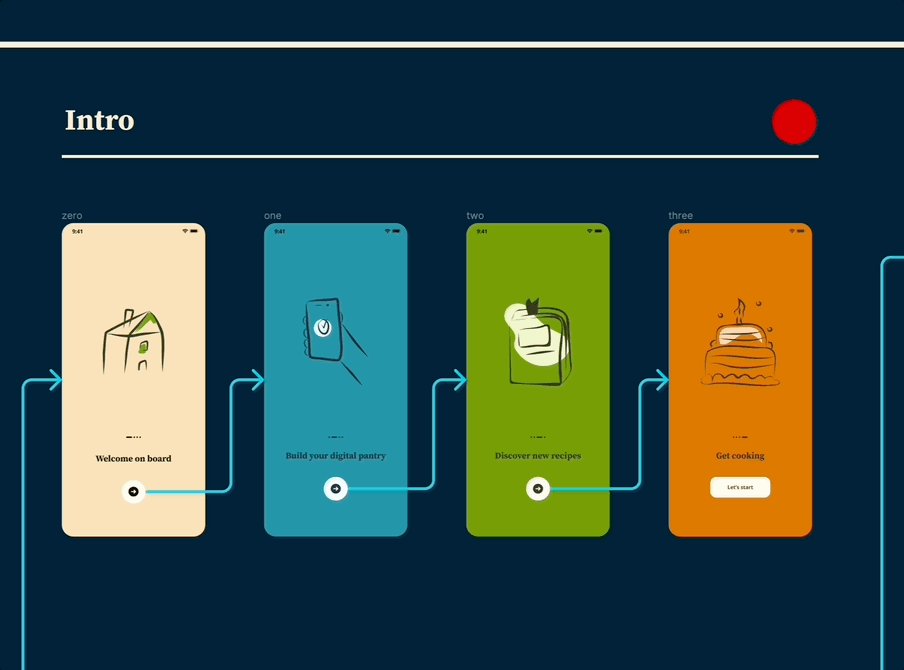
- Build intro screens

- Ability to set your name and bio! Click on your name in the home or kitchen page and change your name and bio! Inline editing.
- 🚄 Streamlined user creation - we want to give as seamless of an experience as possible to our users. That means not requiring our users to login as much as possible. We’ve come up with some cool ideas here to allow us to do just that. You can still save recipes, and generate content, all without ever having to create an account!
- [Bulk] Add ingredients: We all love to add to ingredients so way not do it in a bulk and do it much faster?
- Design system; theme, type and buttons. Nice and consistency. 👍
Marketing
- Shared a new idea of onboarding:
⛺️ 0.0.2 — Public — Oct 3, 2022
Business
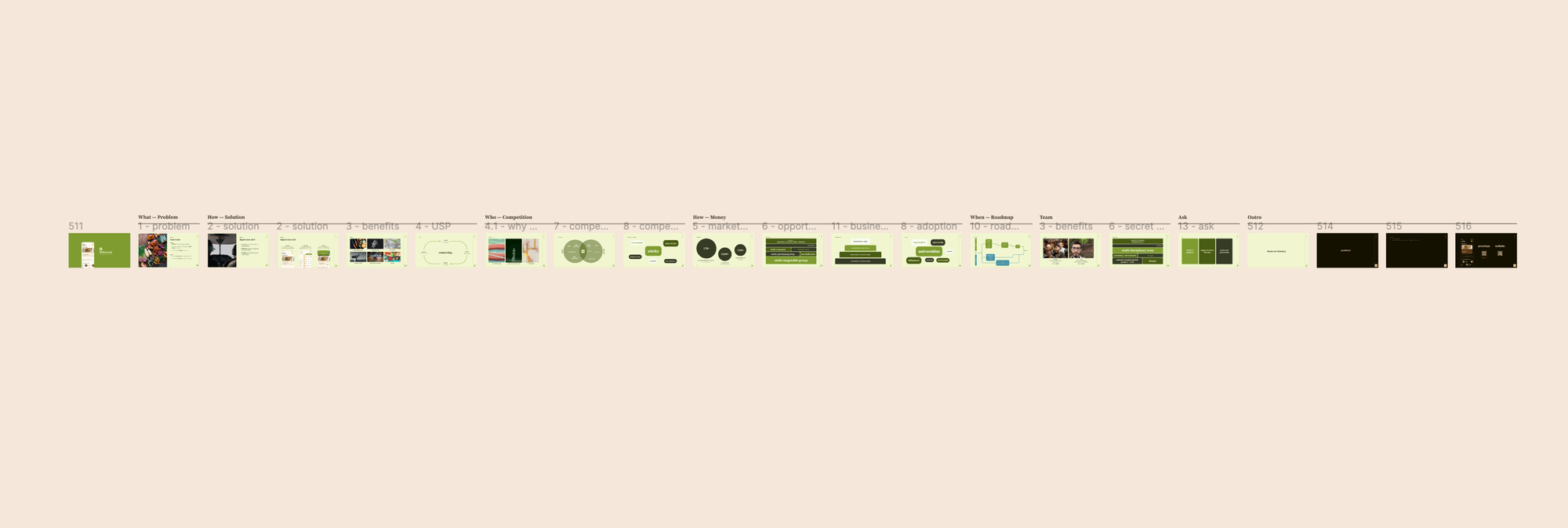
- Pitch deck done (finally but this shit was hard)
- Applied to 4 more accelerators
Design
Landing page
- Problem statement and solution expanded
- Copy refined
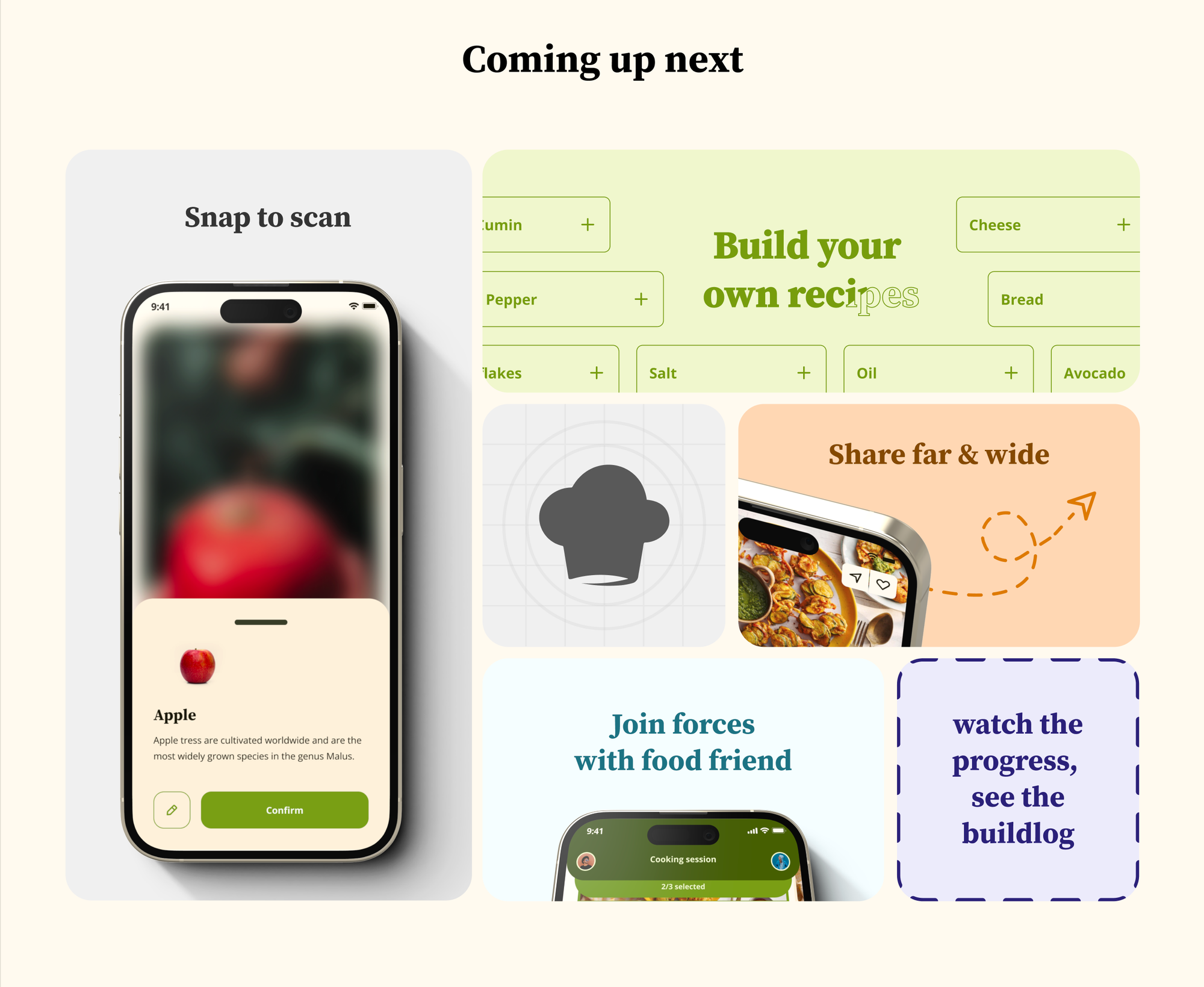
- Added up coming features
- Thank you page when signing up:

Onboarding flow
- Simple info collection.
- Avatar maker. (random based on a seed)
Engineering
New
Improve
Fix
- 7 New Models implemented
- 8 New endpoints implemented
- Tooling to generate OpenAPI spec for our API + automatically create a client for the App
- Setup & Swagger interfaces for our APIs
- AWS services setup
- New Kitchen section icon
- More consistent theming colours
- littlecook.io landing page
- Updated to the new design
- Changed form provider
- Fixed Google vision receipt scan
- Enhanced Typescript definitions
Marketing
- Resourced target audience location
- Wrote about pitch deck designs
Notes
- Learnt that swapping between discipline was way too big of a context switch, now dedicate one day to each.
- Grew waitlist but 50% — join @ littlecook.io